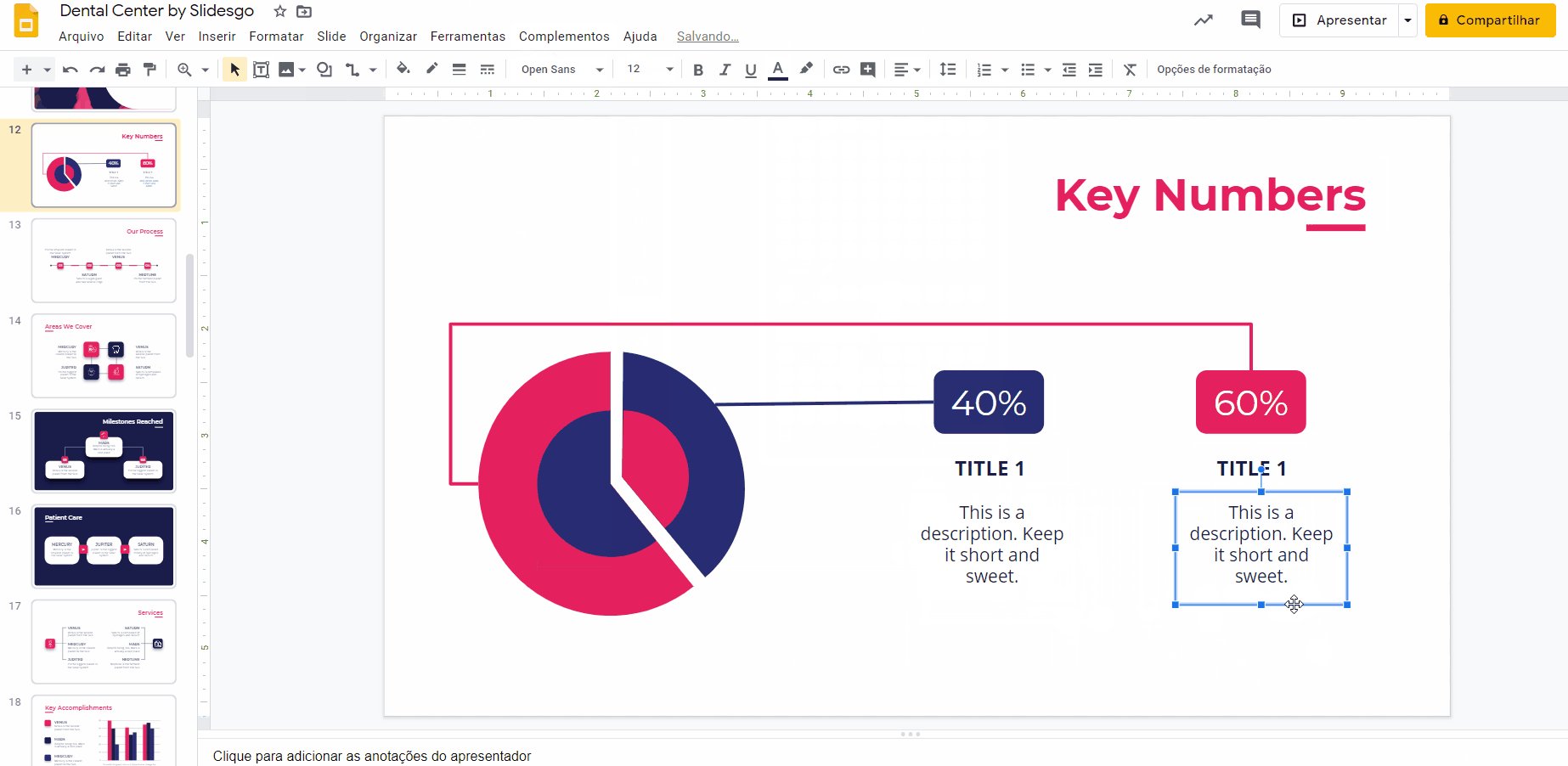
Como fazer um gráfico radial no Google Slides

Existem muitas maneiras de apresentar dados no Google Slides como, por exemplo, os gráficos de barra ou de pizza. Porém, se quiser dar um passo a mais, os gráficos radiais são ótimos para dar um efeito visual bonito na apresentação e simplificar dados mais complexos.
Isso é muito prático para tudo, de planos de negócios a propostas de projetos a apresentações de avanços médicos e estratégias de marketing. Neste tutorial, ensinaremos a criar um gráfico radial no Google Slides.
Criar o corpo externo do gráfico radial
- Na sua apresentação, selecione o slide onde deseja adicionar um gráfico radial.
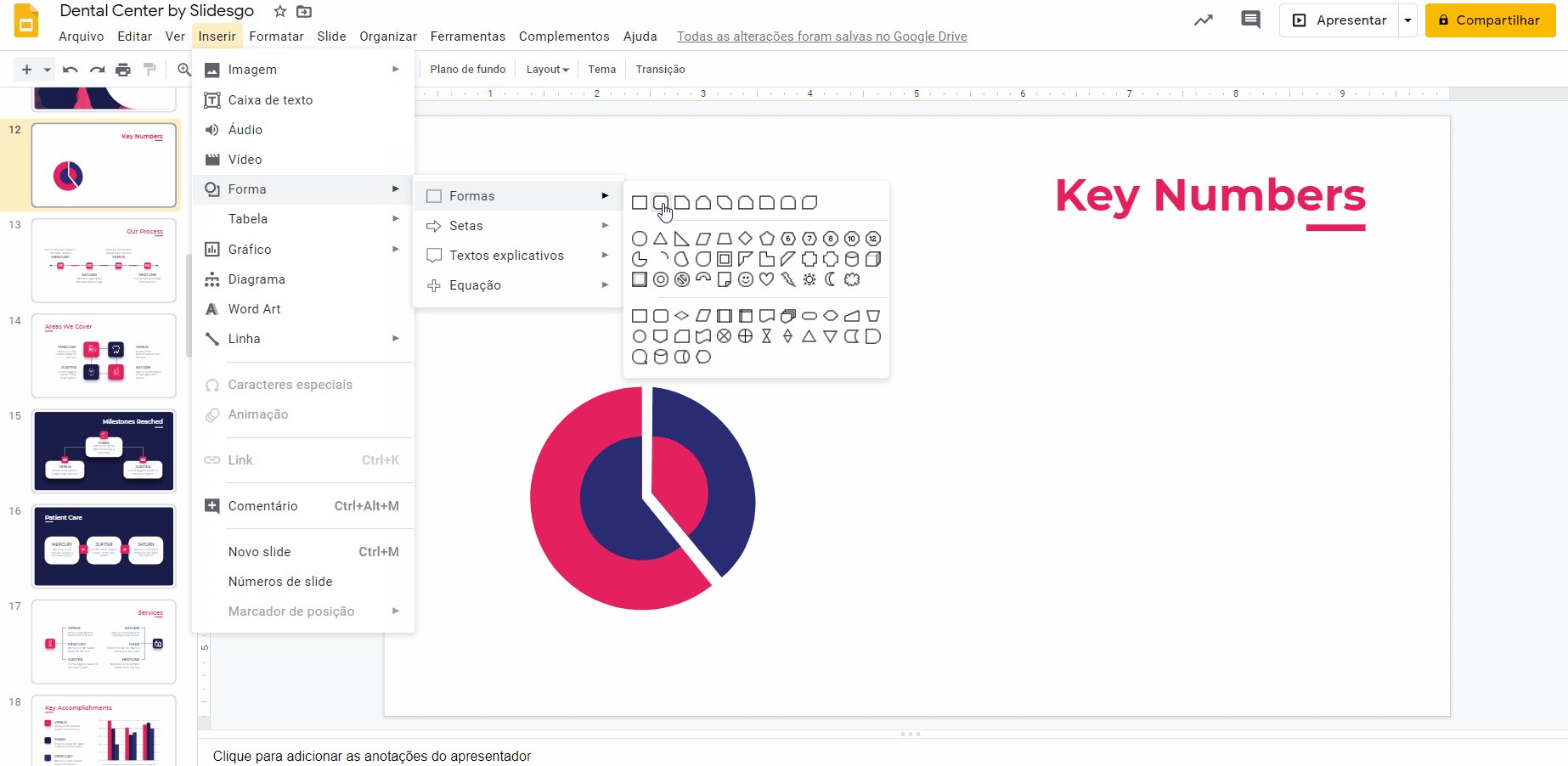
- Então, selecione Forma → Formas → Pizza.
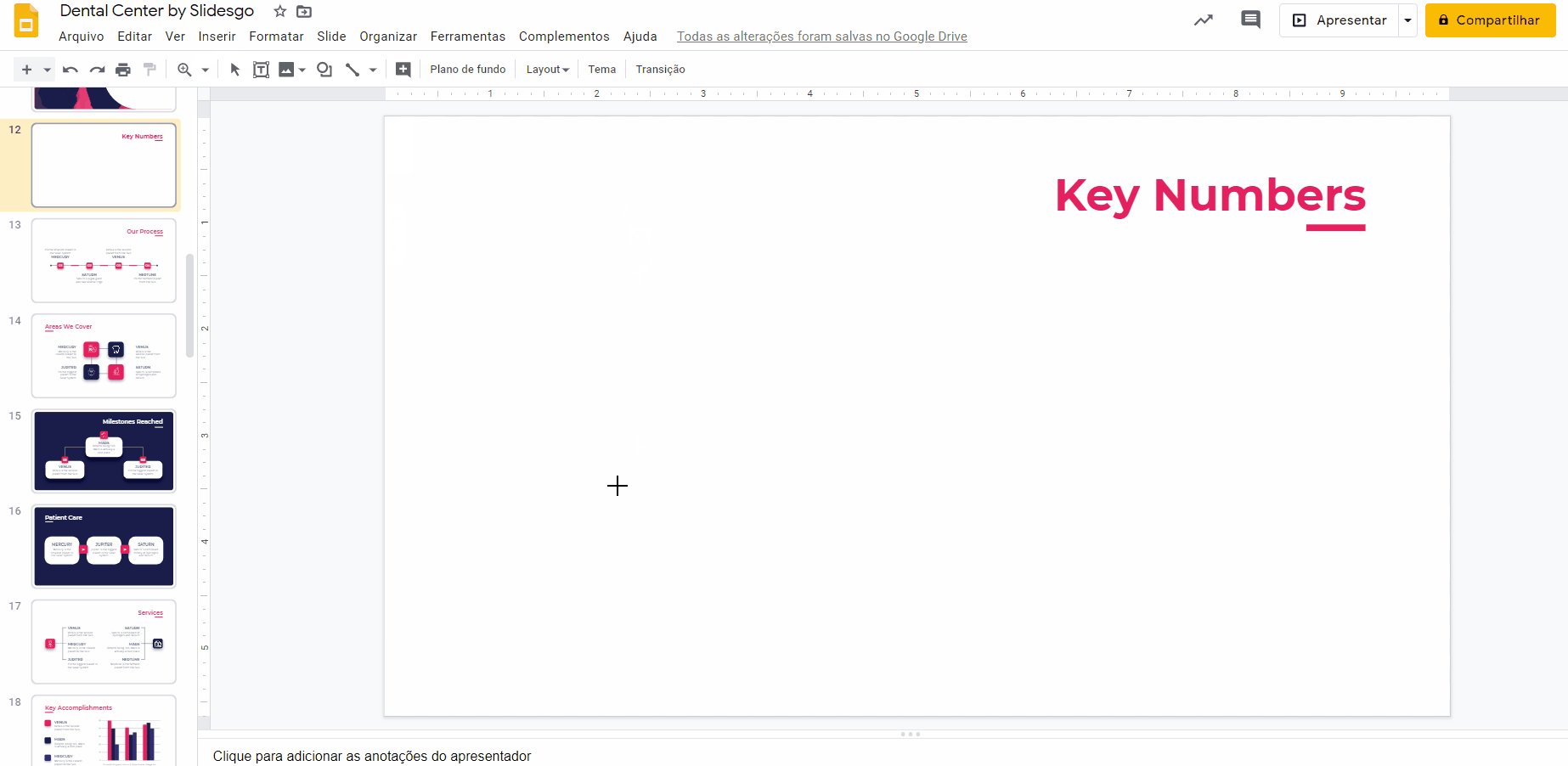
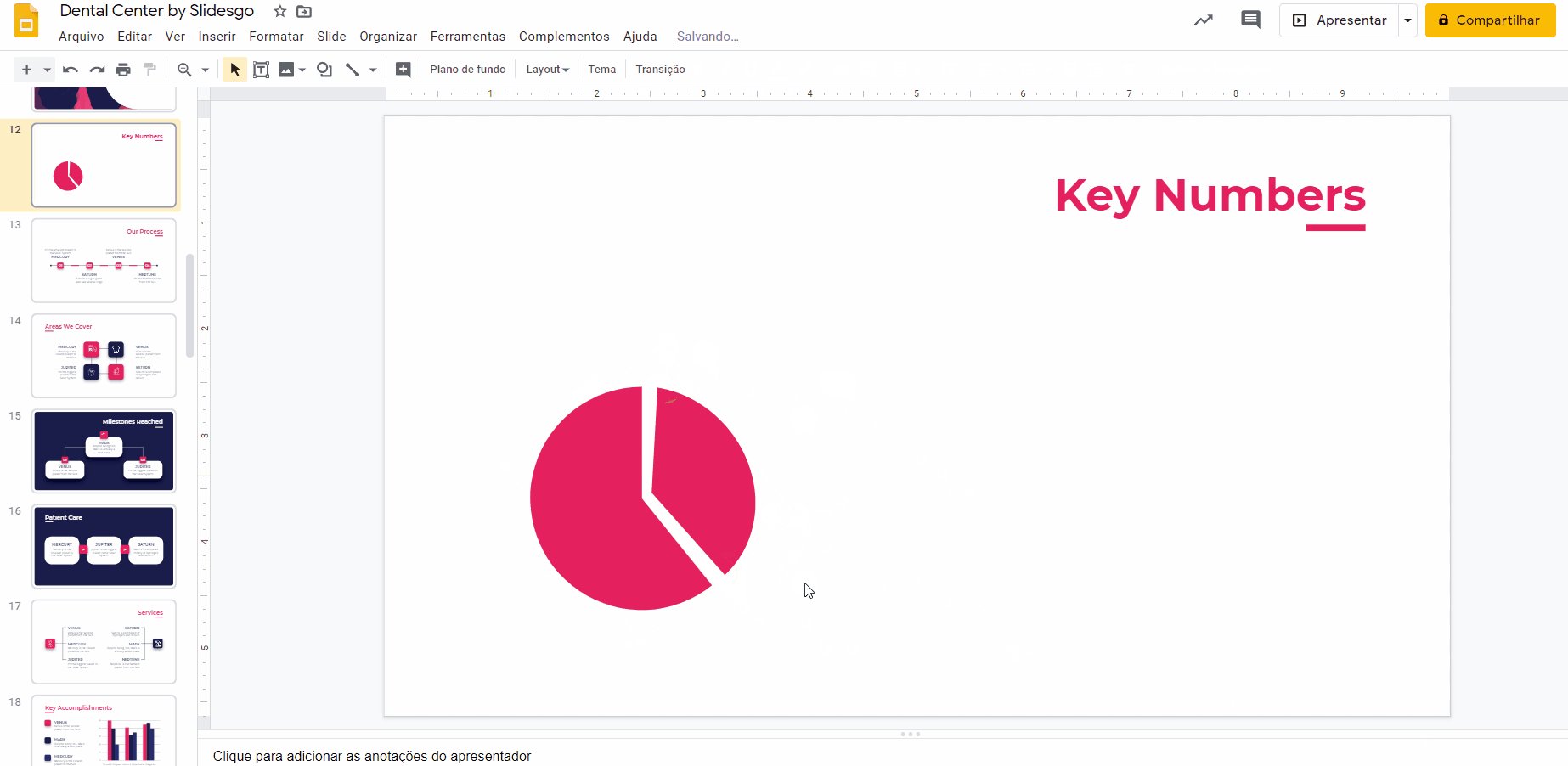
- Clique e arraste para criar a pizza enquanto segura a tecla Shift, para manter sua proporção.
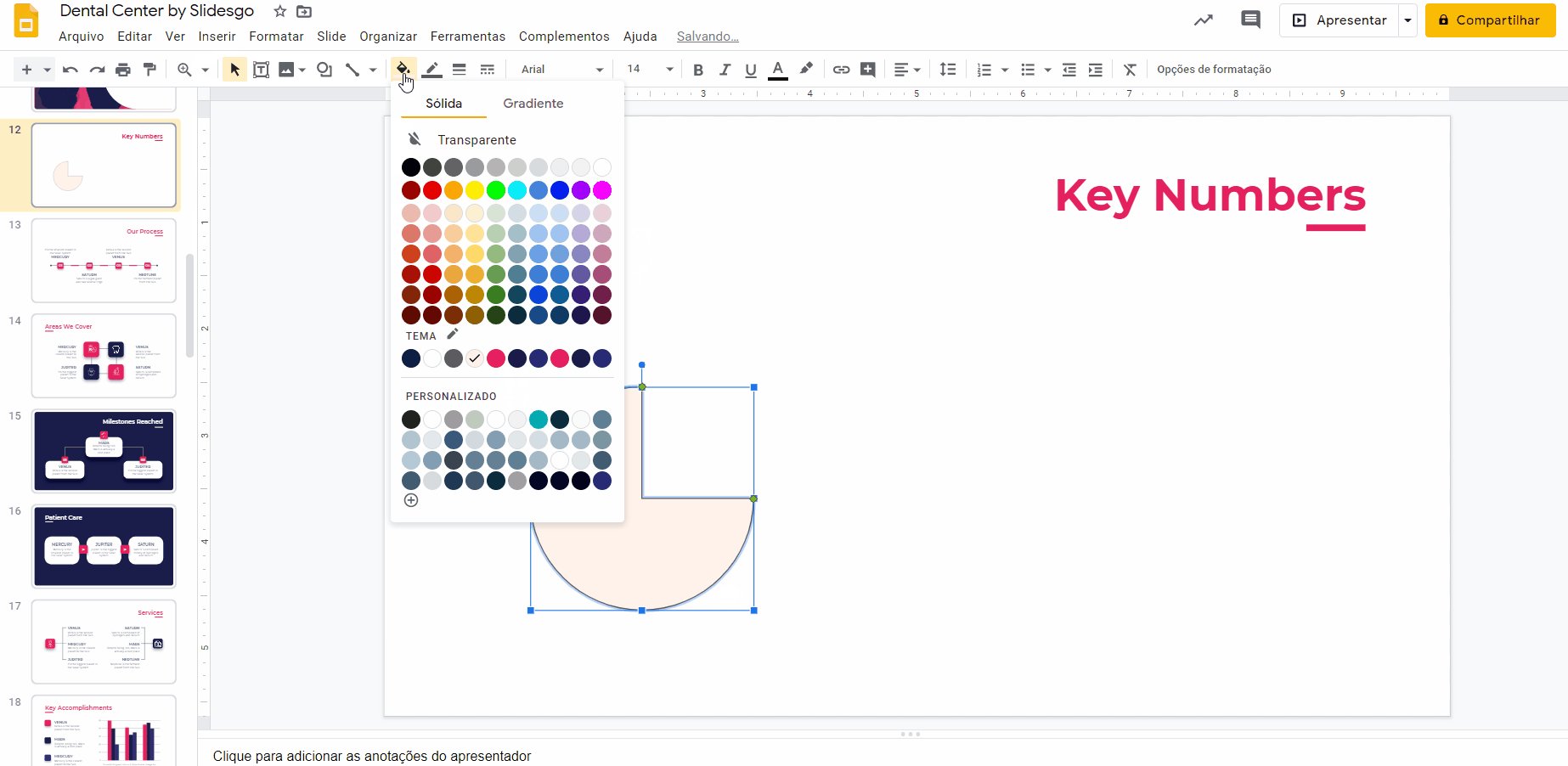
- Para personalizá-lo, use a opção Cor de preenchimento e preencha-o com a cor principal do modelo (sempre a melhor pedida!) e na Cor da borda, deixe as bordas transparentes para um visual mais elegante.

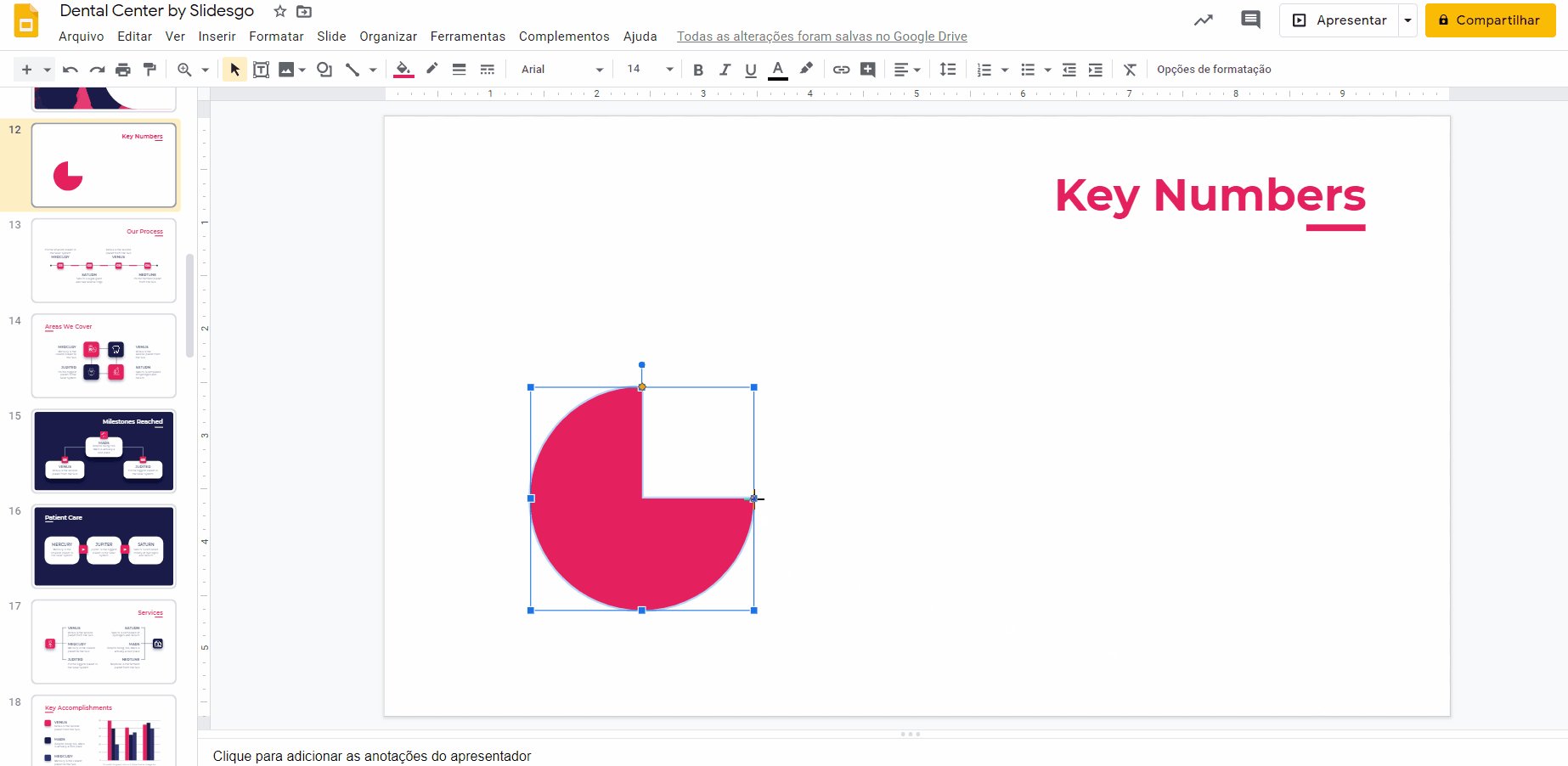
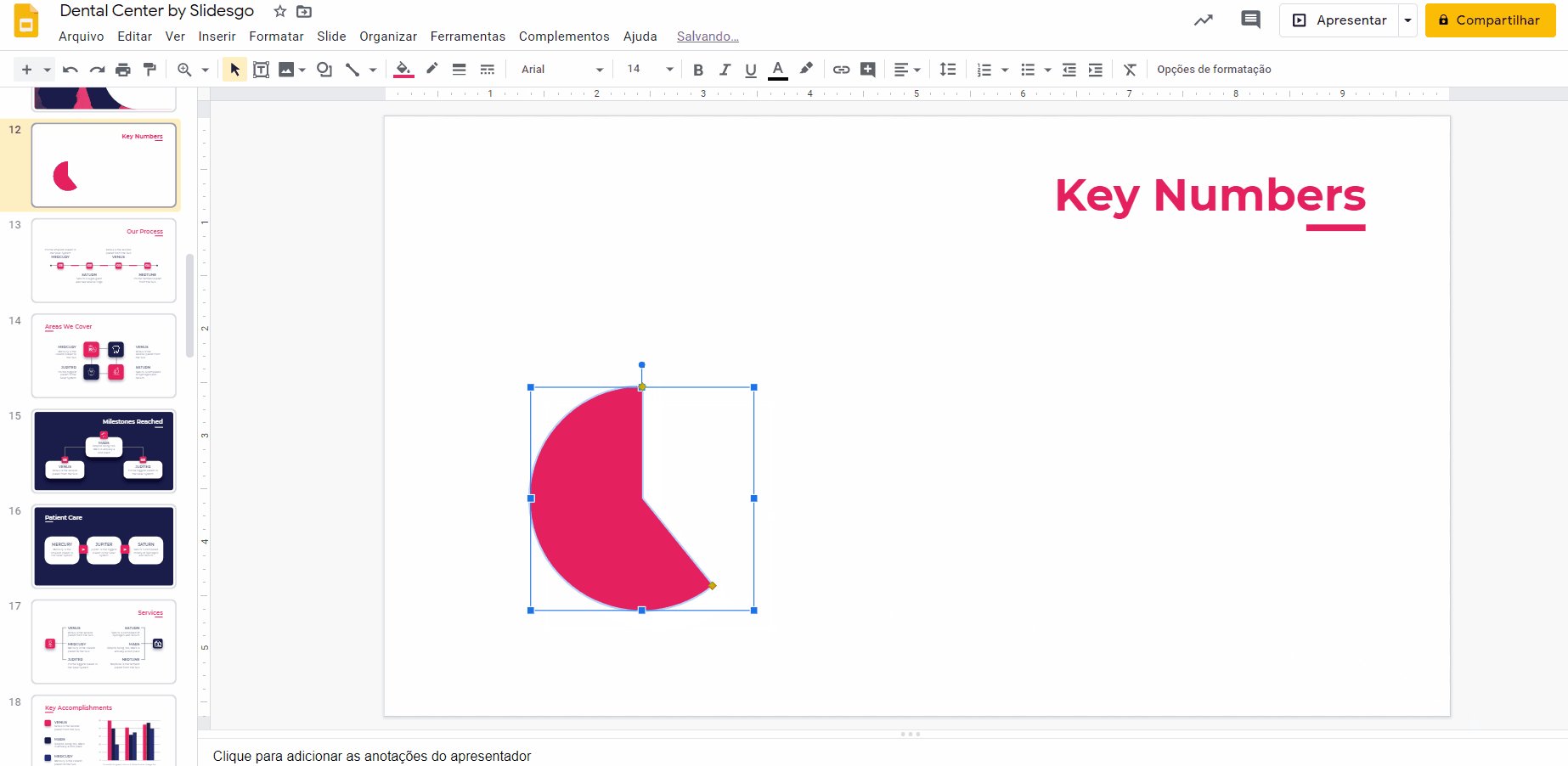
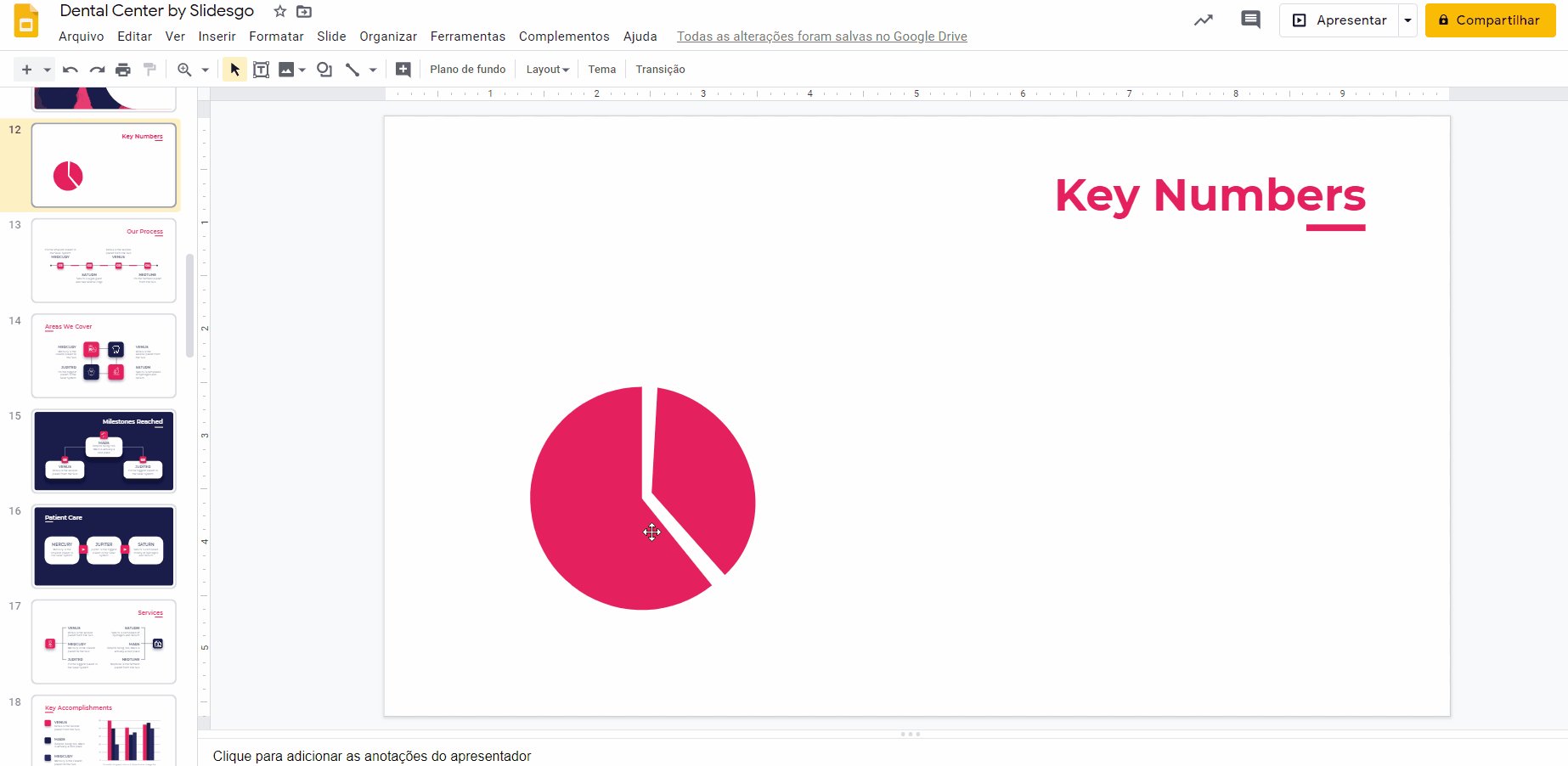
- Clique na pizza para selecioná-la.
- Você verá um quadrado de seleção com pontos azuis e amarelos. Passe o cursor sobre qualquer um dos pontos amarelos e o cursor se transformar numa cruz. Agora, clique e arraste para redimensionar a área da pizza.

- Bom trabalho! Você criou o corpo exterior principal do seu gráfico radial. Agora, copie (Ctrl/Cmd + C) e cole (Ctrl/Cmd + V) para duplicar essa pizza. Usaremos isso como base para criar uma peça secundária do corpo exterior do gráfico radial.
- Coloque a pizza duplicada sobre a original. Não deve haver áreas sobressalentes e devem parecer uma só pizza. Use as guias visuais do Google Slides (as linhas vermelhas que aparecem à medida que você mexe a pizza duplicada) para ajudar com o posicionamento adequado.

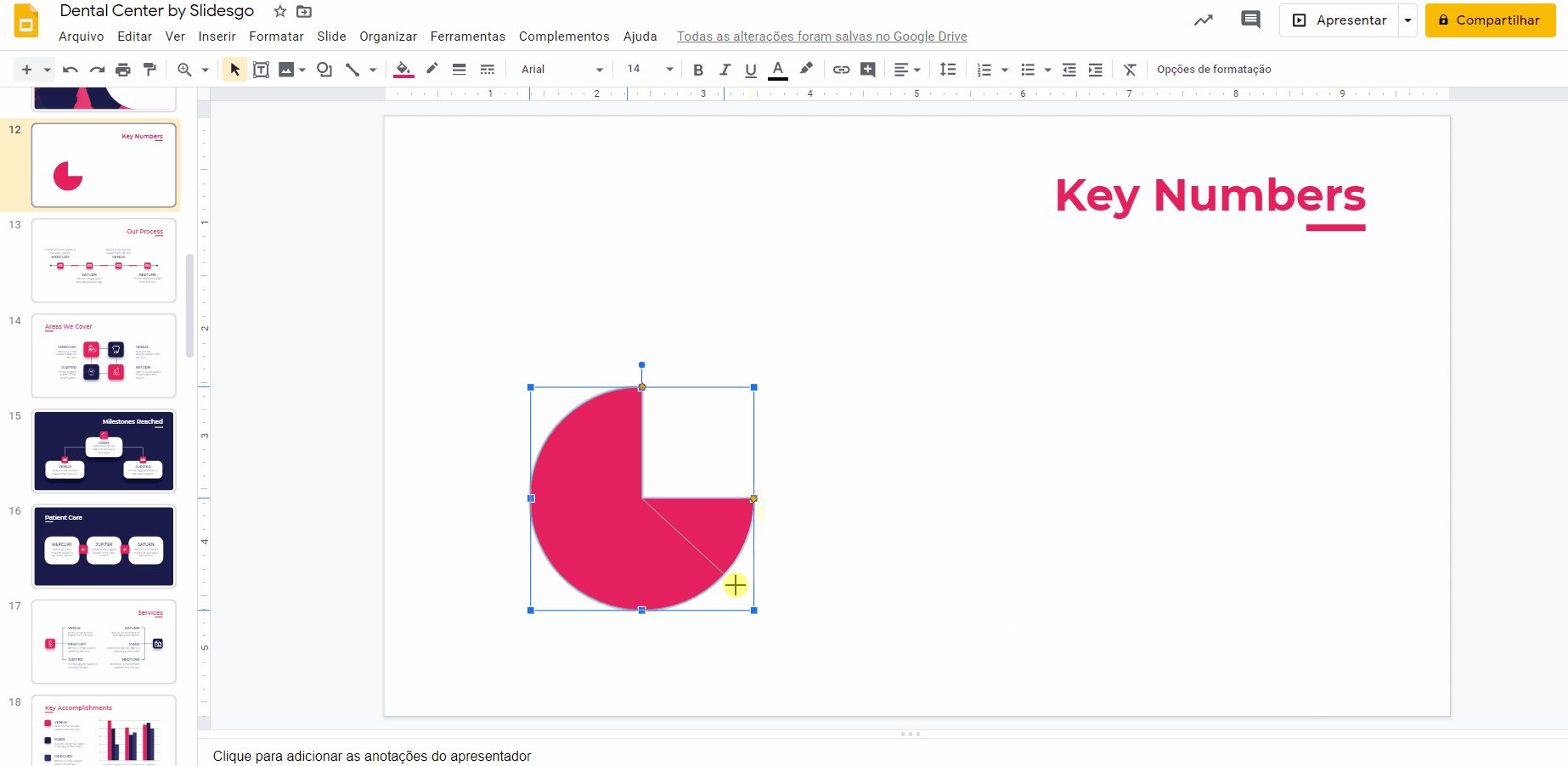
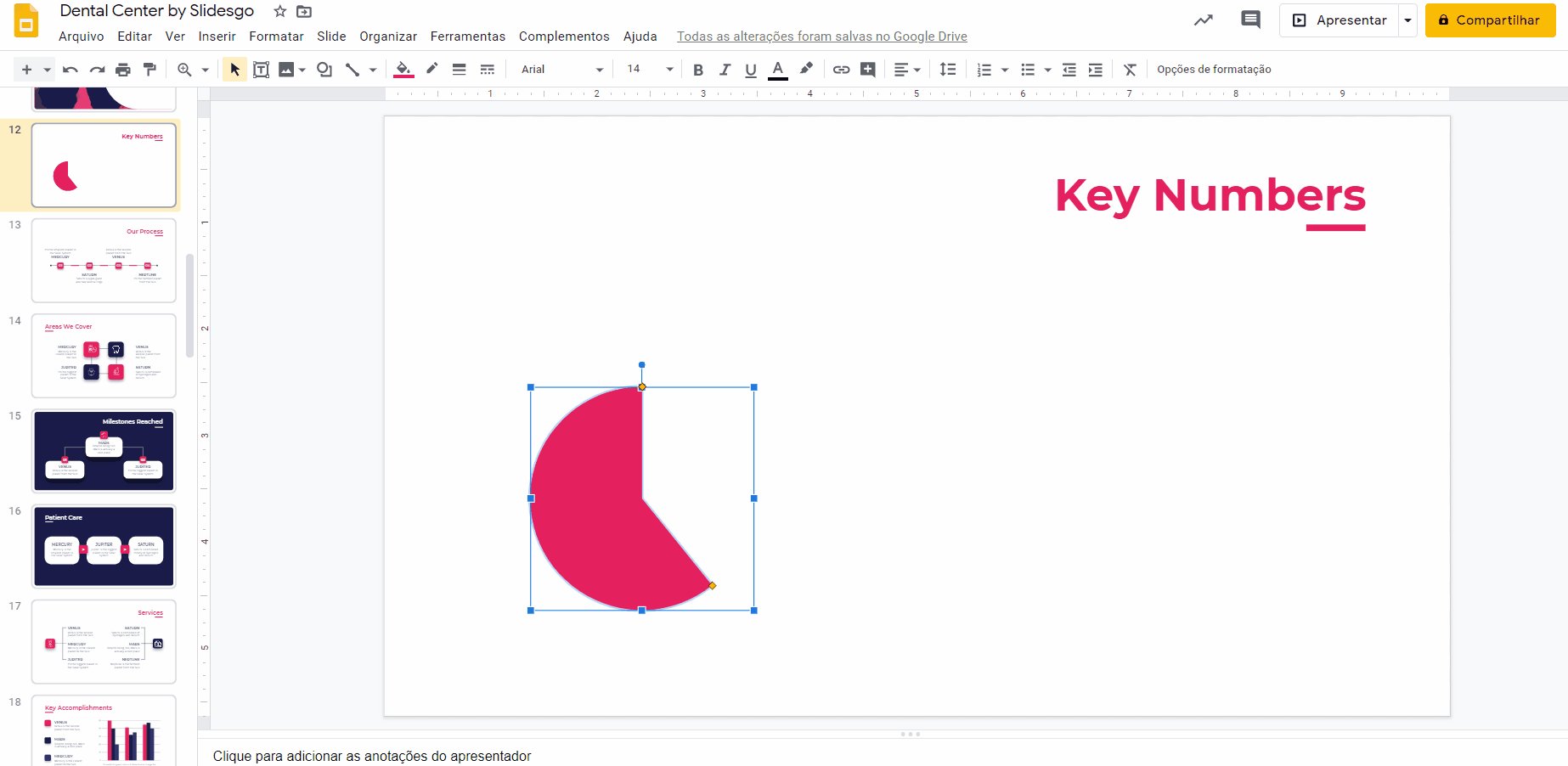
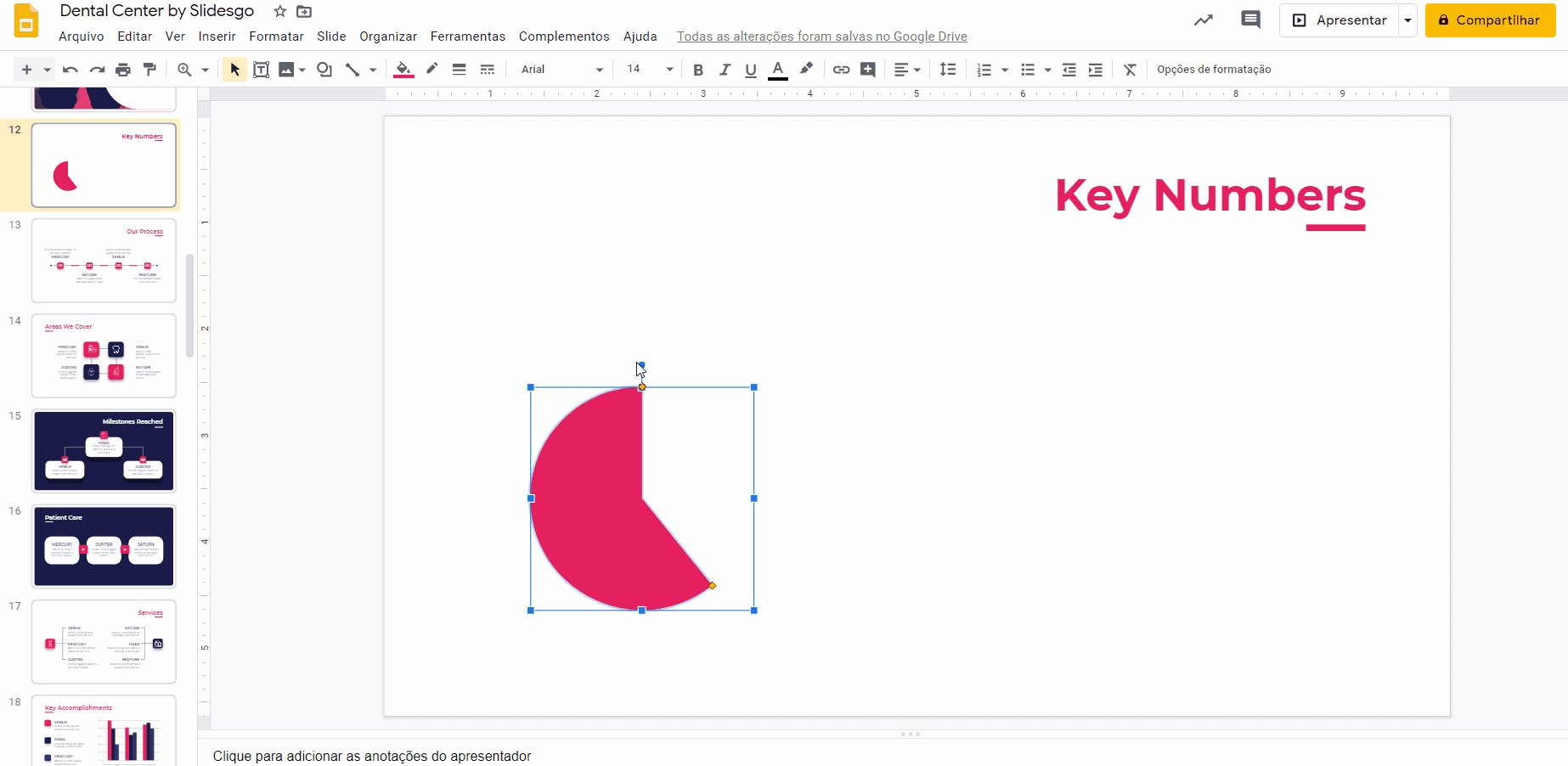
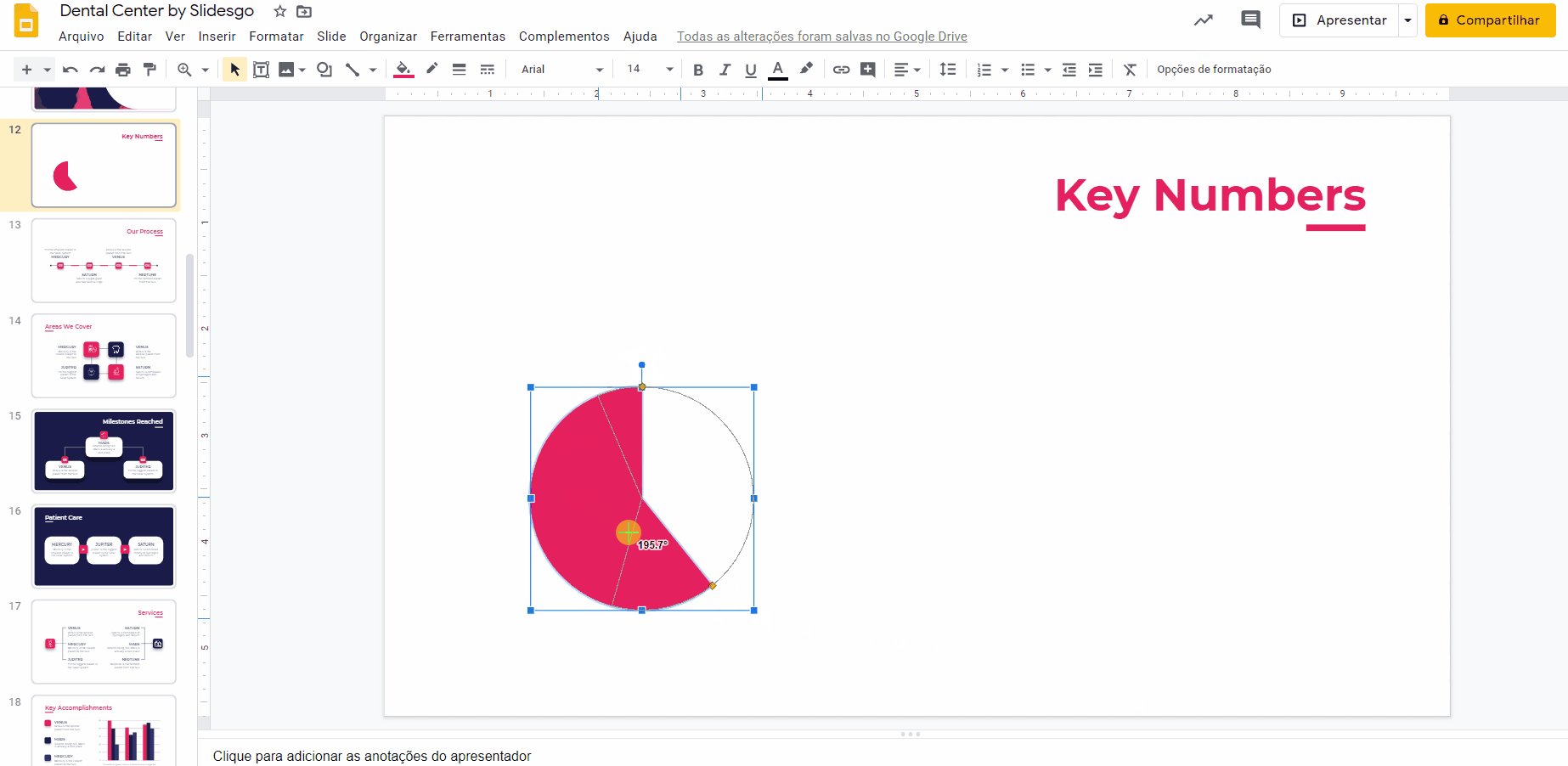
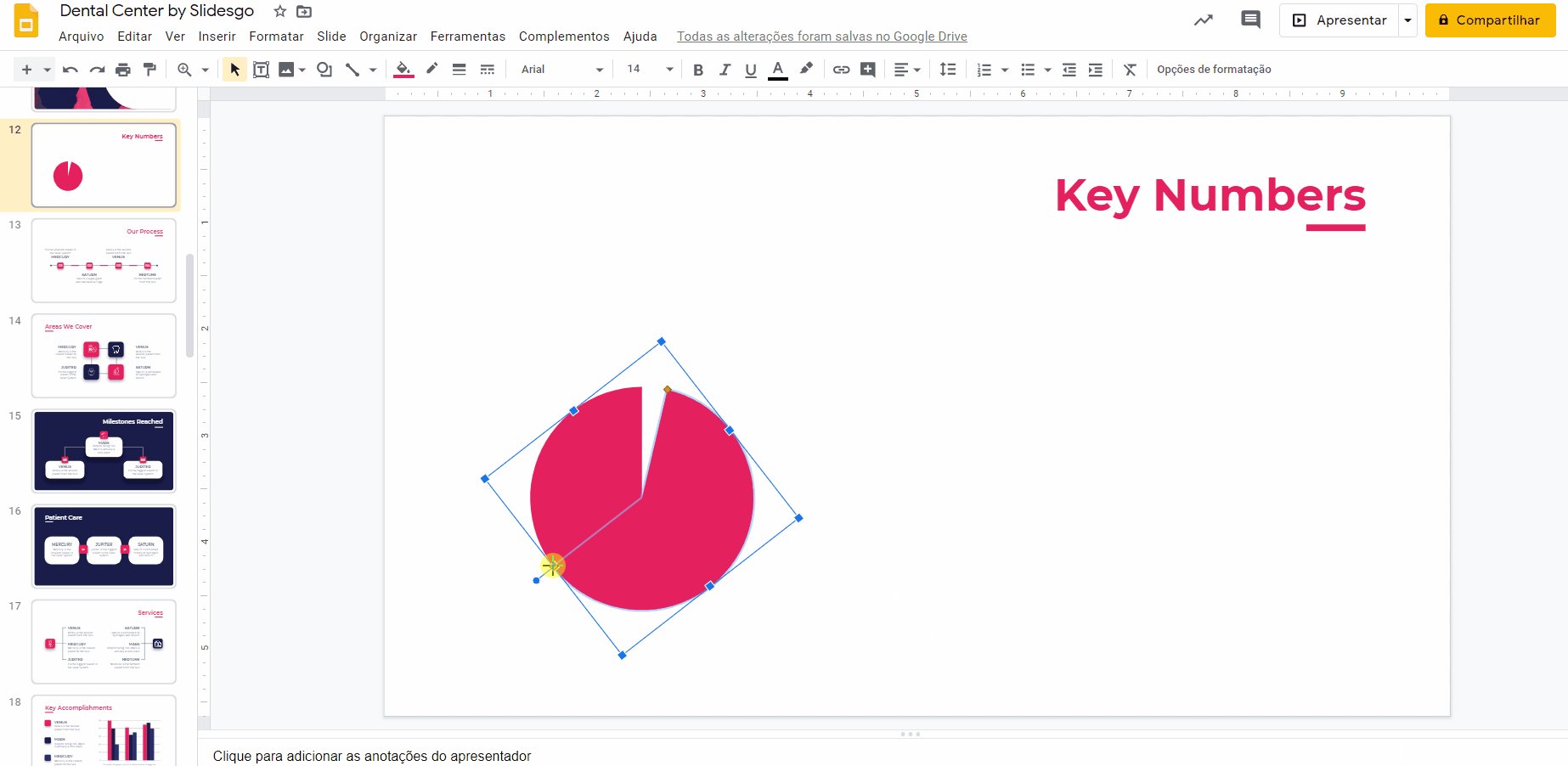
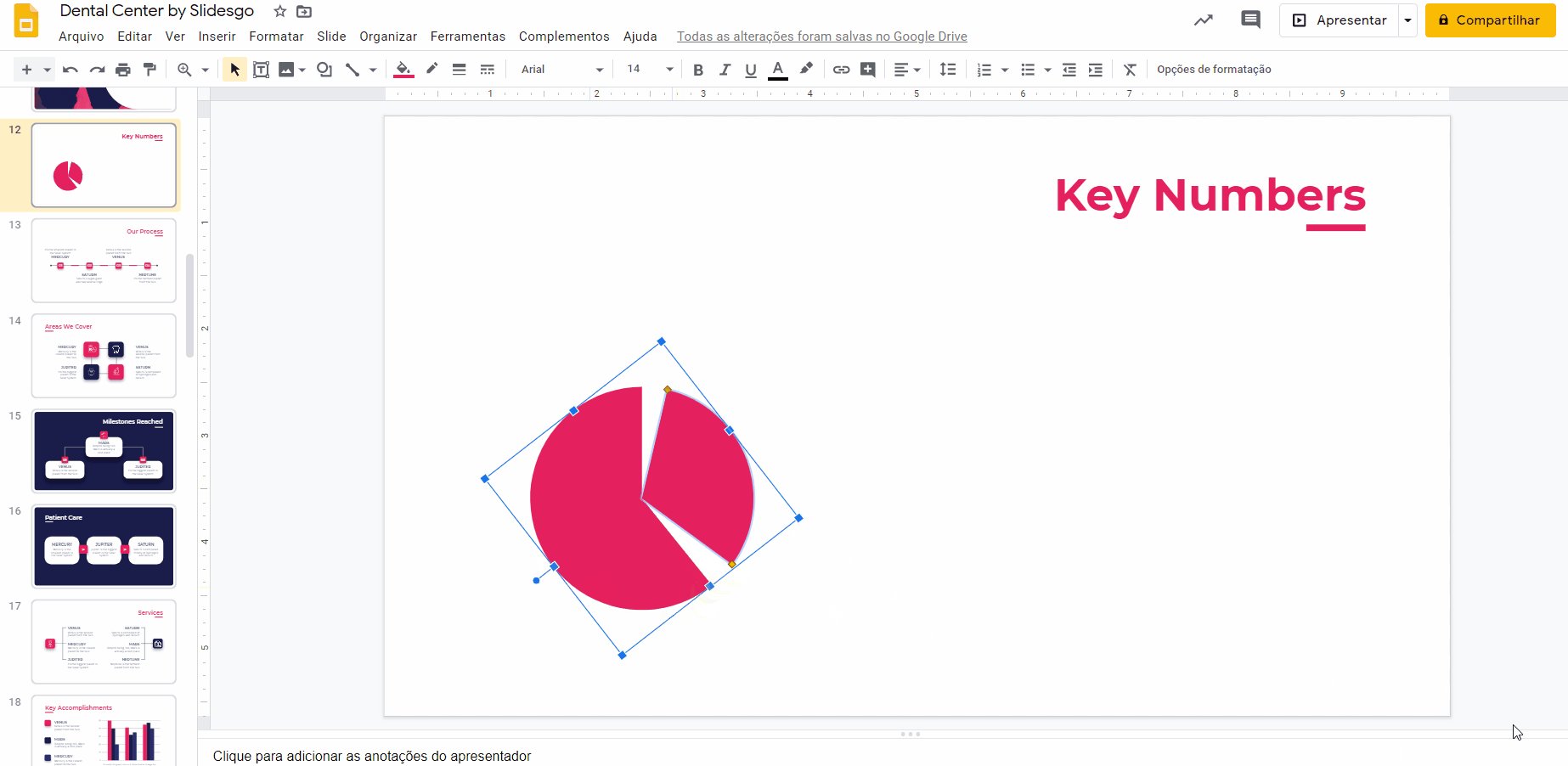
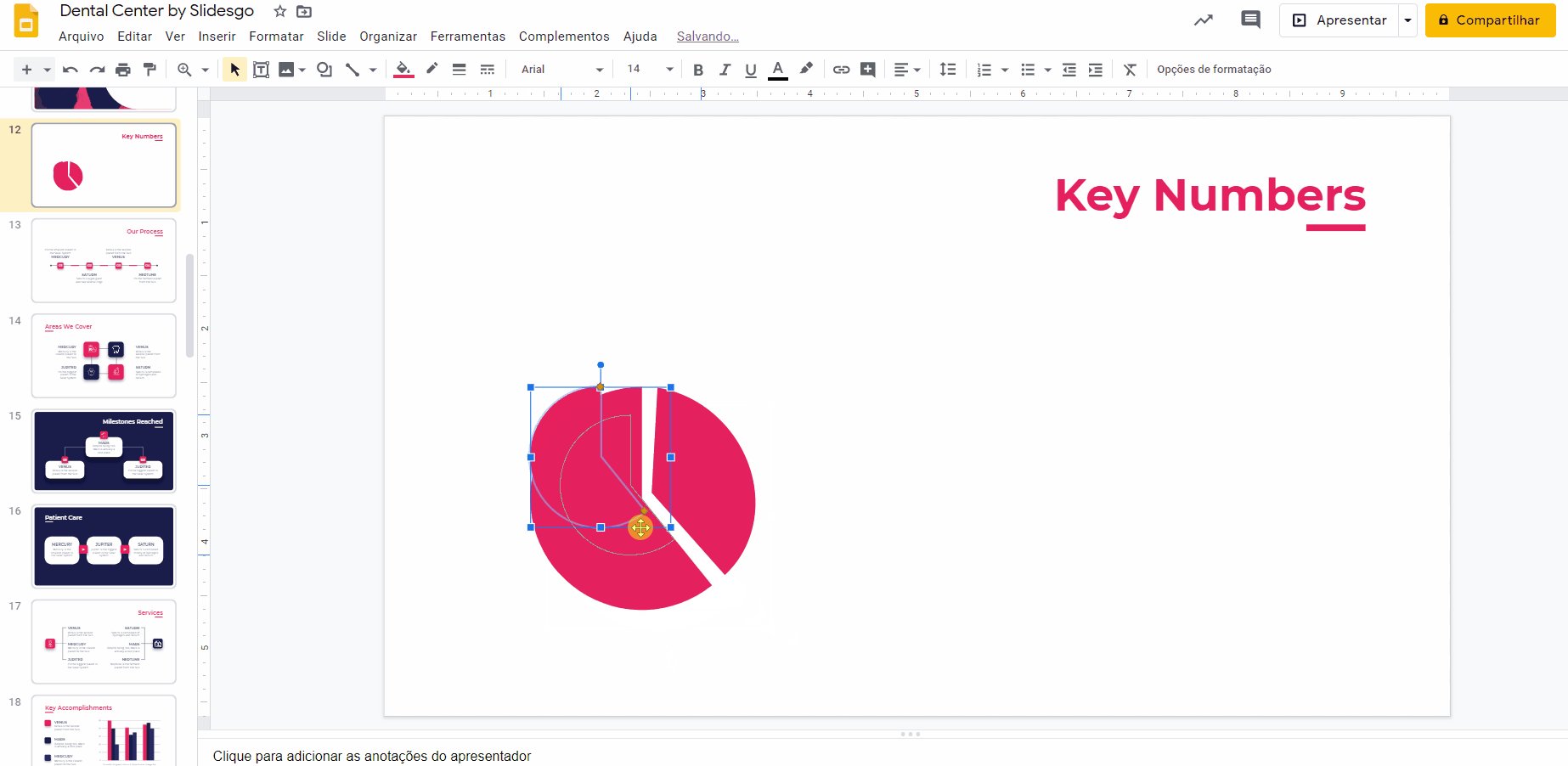
- Agora, gire a segunda pizza para que fique visível. Para isso, clique nela para realçar seu quadrado de seleção. Clique e arraste o eixo de rotação (o ponto azul redondo para o norte da pizza ao selecioná-la).
Dica pro: segure a tecla Shift enquanto arrasta para girá-la em incrementos de 15º.

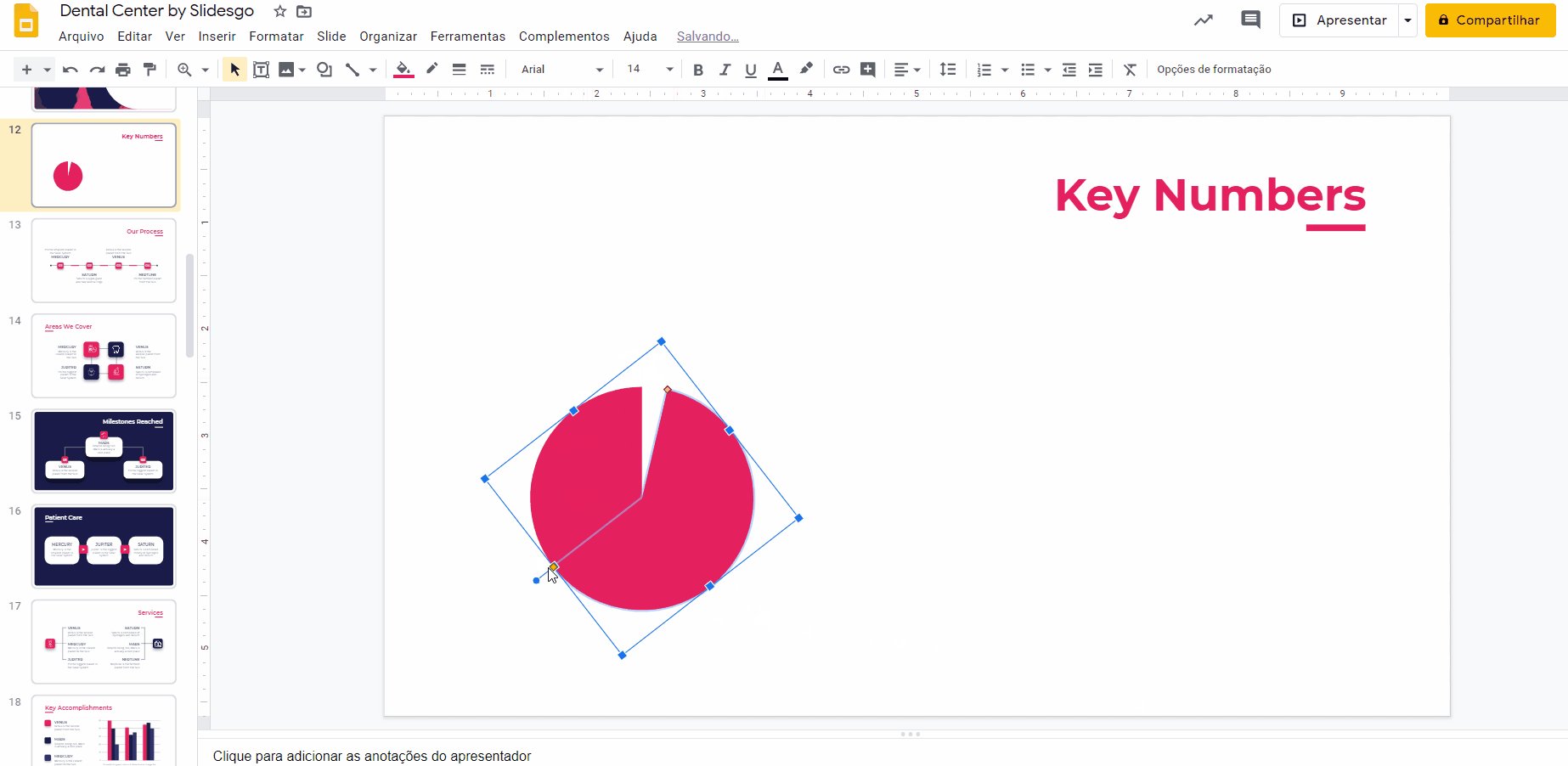
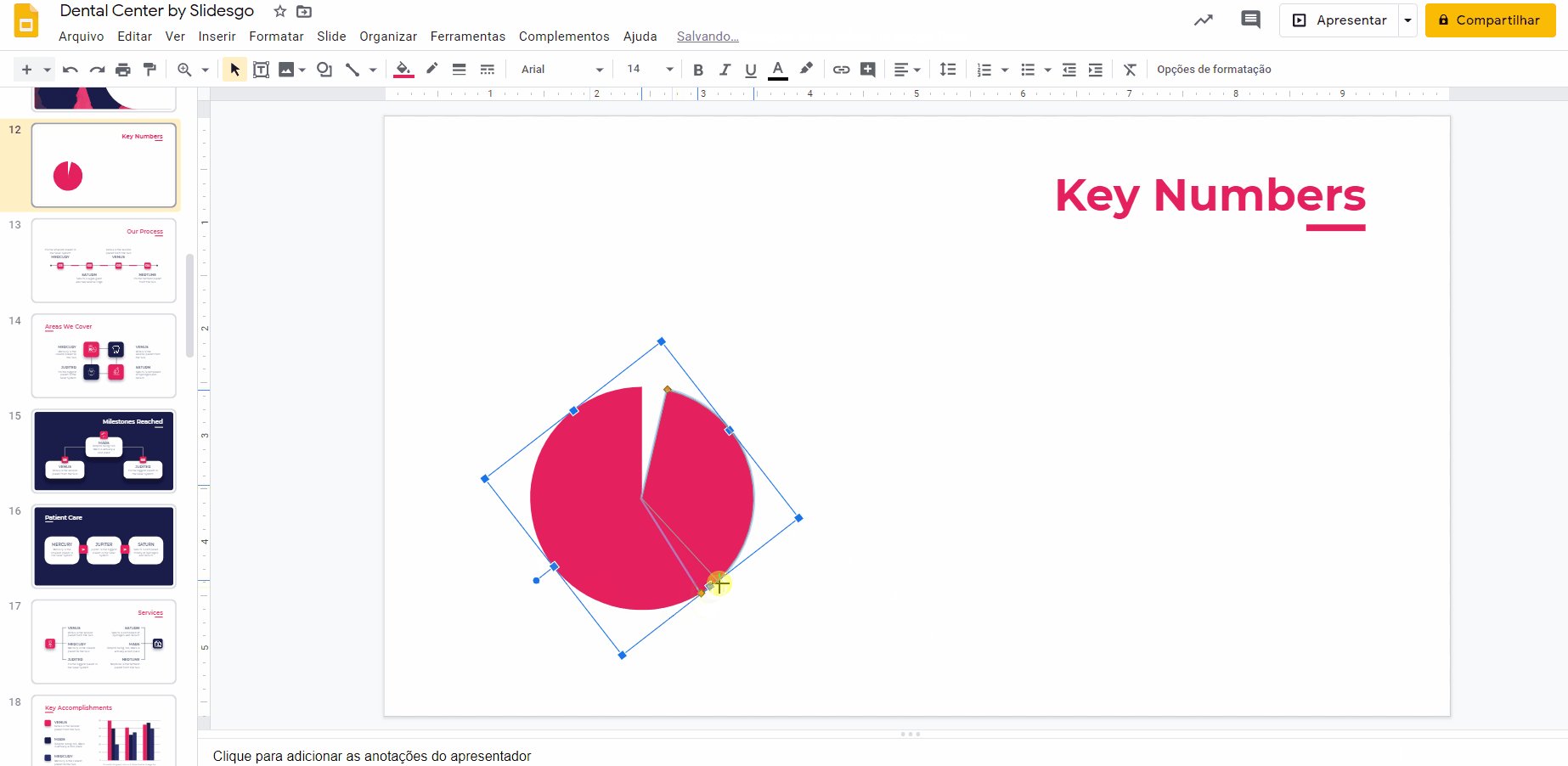
- Para redimensioná-lo, selecione-o para realçar o quadrado de seleção. Agora, como você fez com o primeiro, clique no ponto amarelo para arrastá-lo e redimensionar a área.

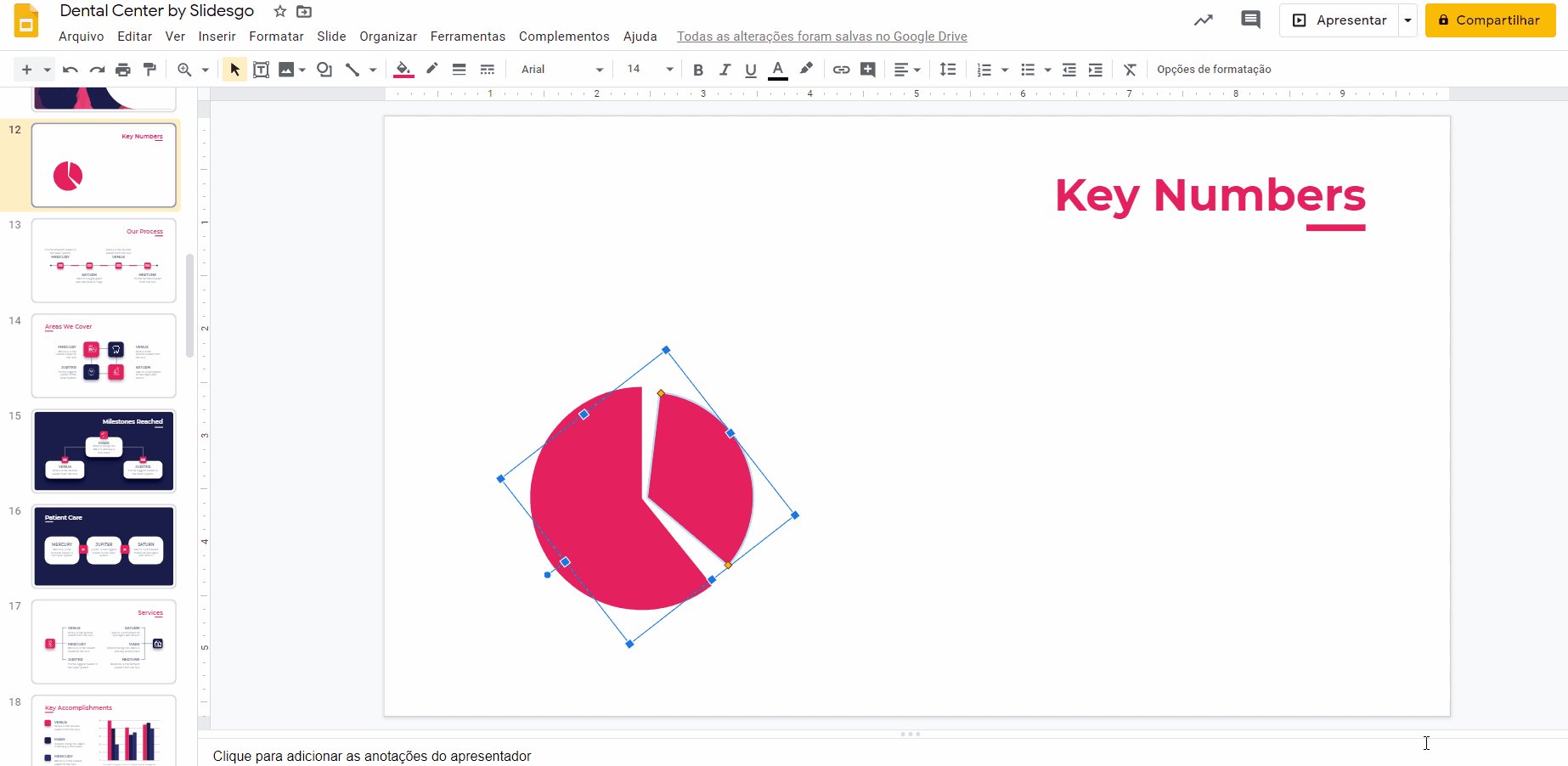
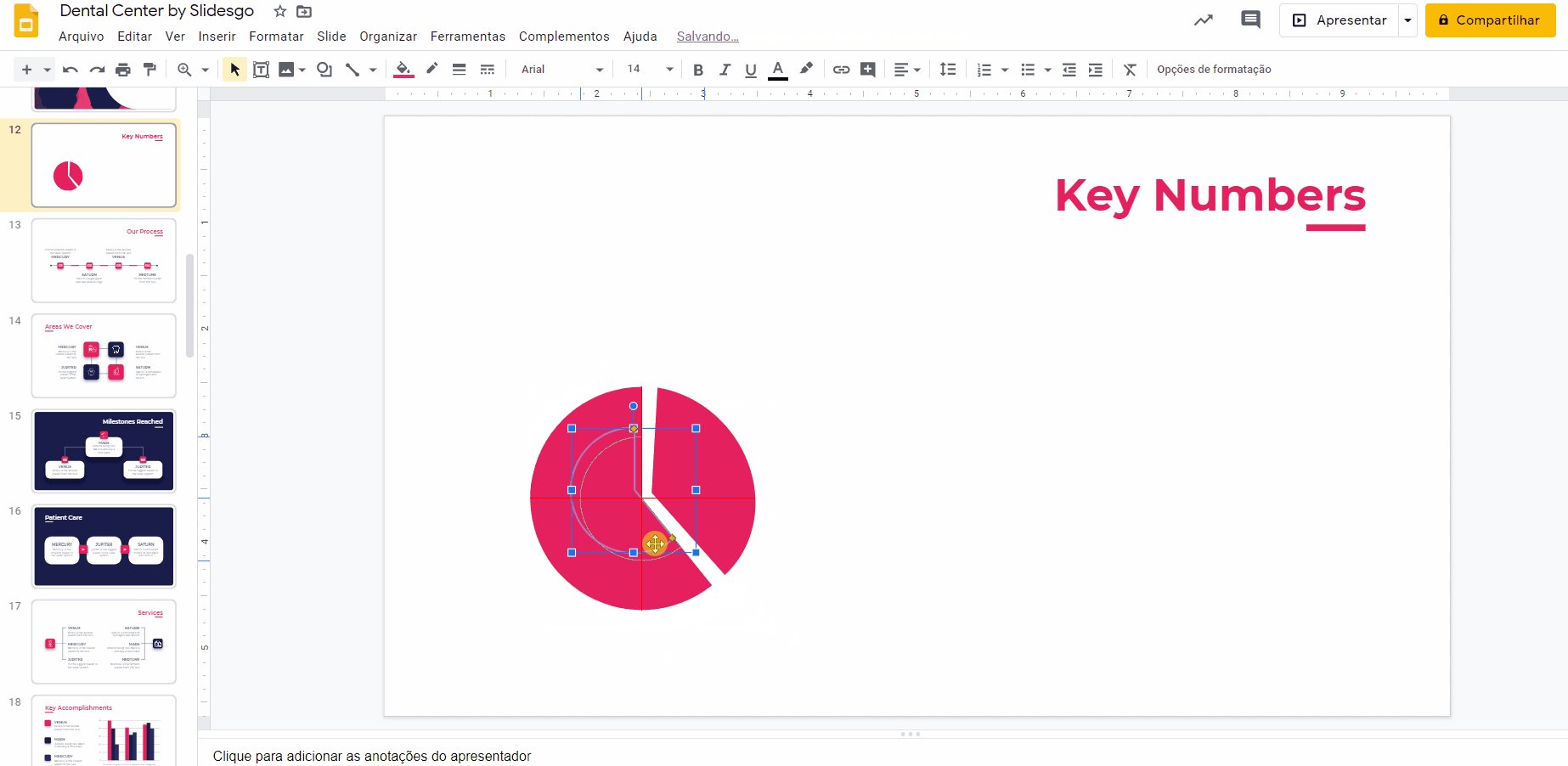
- Agora deixaremos essa parte secundária um pouco menor. Para isso, selecione-a, clique em qualquer um dos pontos azuis que aparecem e arraste-o para dentro.
- Queremos deixar um pouco de espaço entre as duas peças. Mexa na segunda peça e ajuste o tamanho até que se alinhe com a peça principal de modo que as bordas combinadas se pareçam o máximo possível a um círculo.
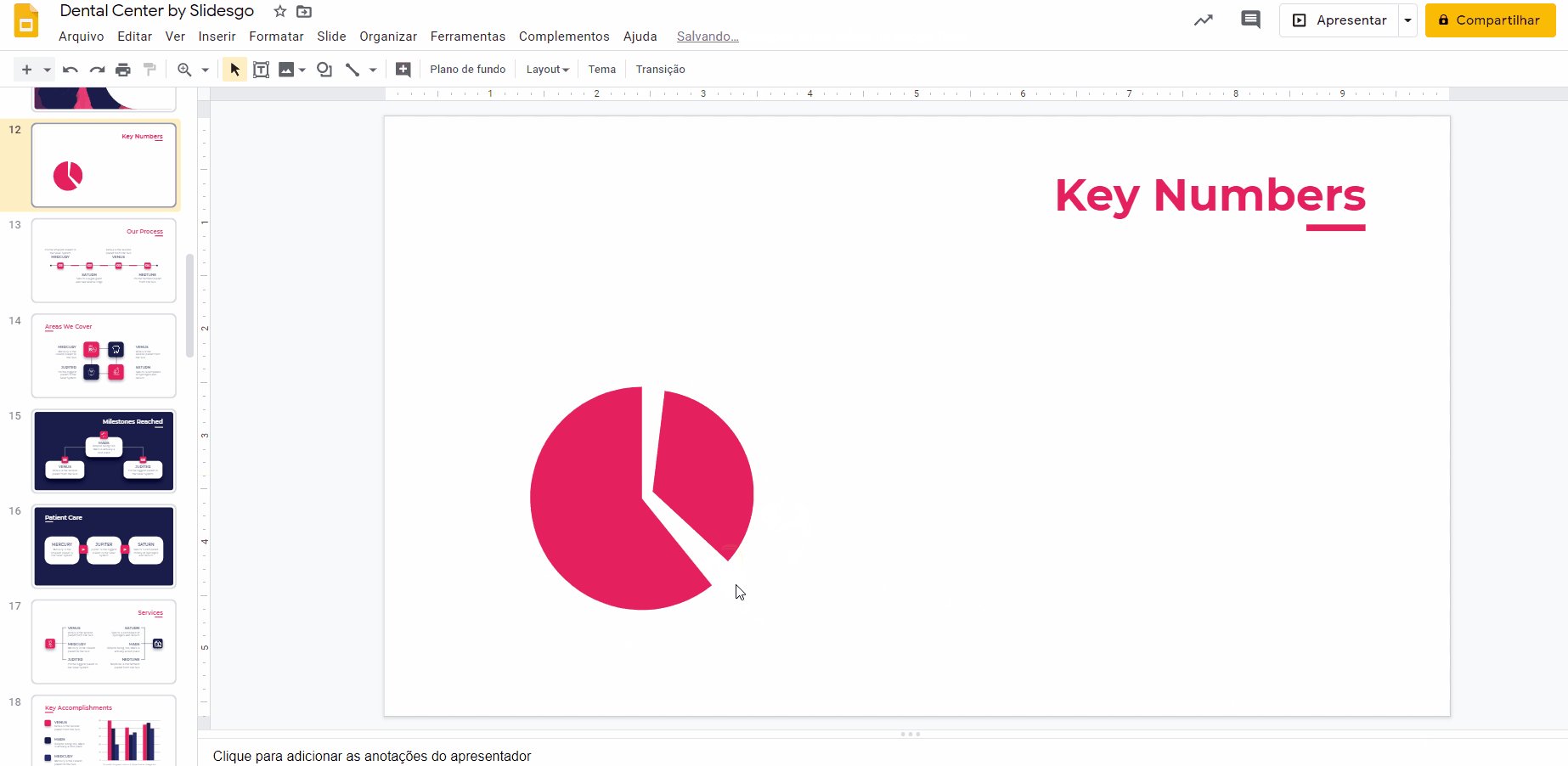
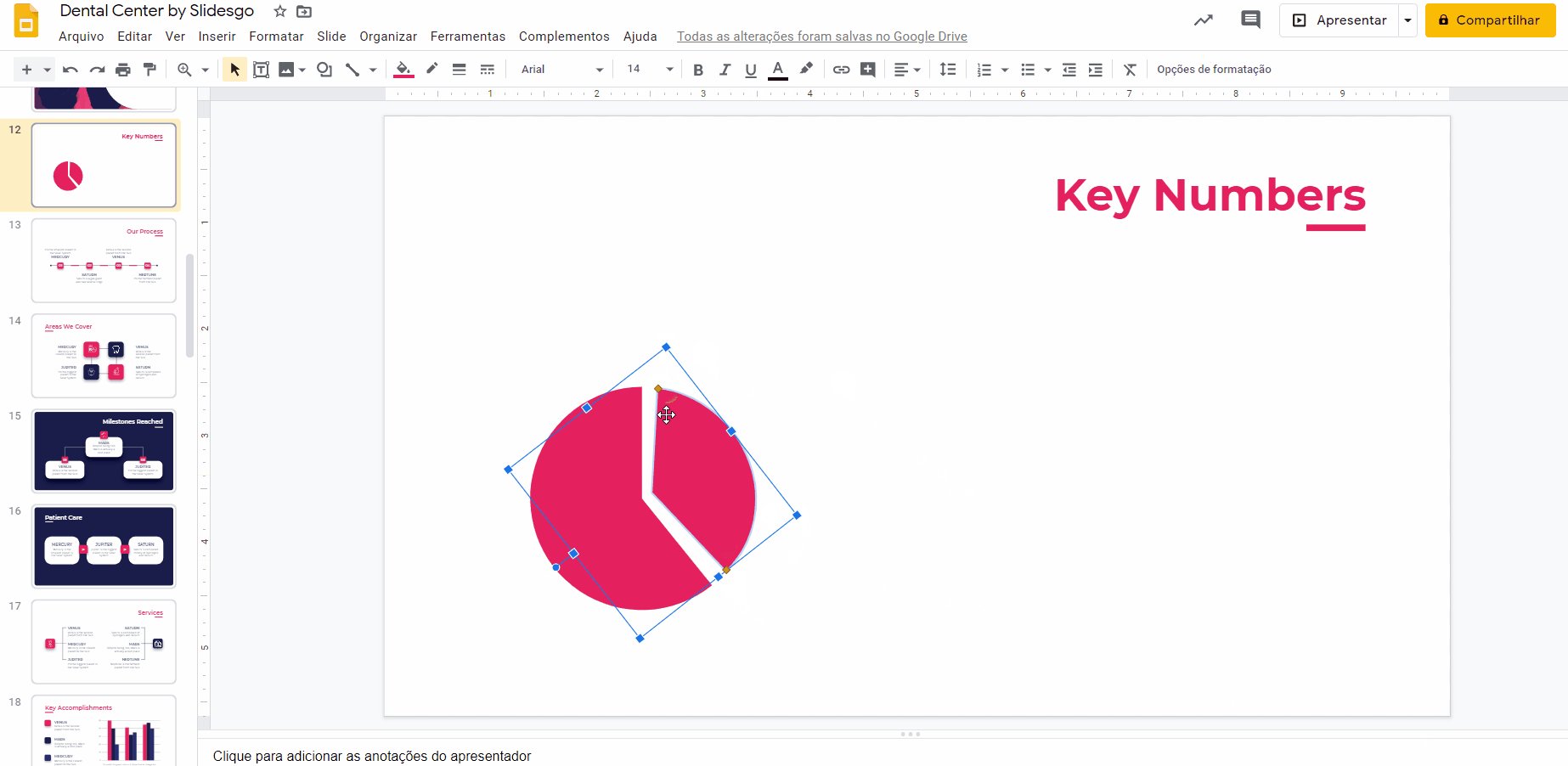
- Ajuste a área da segunda peça (menor) arrastando o ponto amarelo até que as linhas radiais estejam paralelas à da primeira peça (maior).
- Você precisa continuar ajustando a posição até que fique devidamente alinhada com a peça principal.

Criar o corpo interno e personalizá-lo
- Copie (Ctrl/Cmd + C) e cole (Ctrl/Cmd + V) a primeira peça e coloque-a sobre a original. Esse é o corpo interno do gráfico radial.
- Para redimensioná-la, clique no ponto azul e arraste-o para dentro para deixá-lo menor (lembre-se de segurar a tecla Shift) e posicione-a até que os pontos centrais das duas peças estejam alinhados. Continue ajustando o tamanho e alinhe-a até obter o resultado desejado.
- Use a Cor de preenchimento para personalizá-lo. Selecione uma cor do tema principal do template que dê um contraste visual.

- Repita o mesmo procedimento para criar um corpo interno secundário do seu gráfico radial: copie e cole o corpo externo secundário e ajuste o tamanho para deixá-lo menor.
- Ajuste-o até que as linhas radiais estejam alinhadas com as da peça maior sobre a qual está aplicado.
- Aplique uma nova cor ao corpo externo secundário para dar ainda mais contraste.

Adicionar rótulos ao gráfico radial
- Selecione Forma → Formas → Retângulo arredondado.
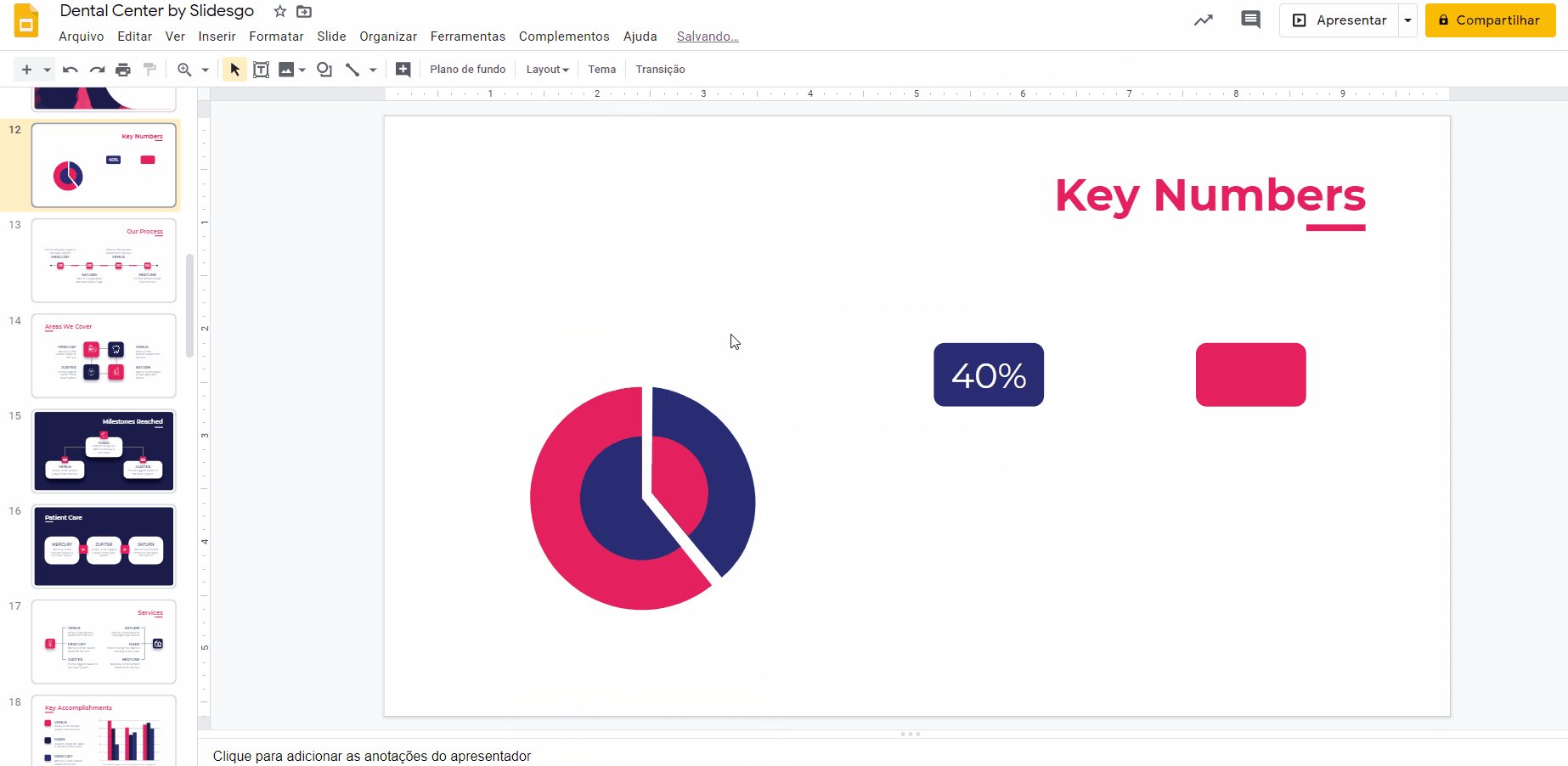
- Clique e arraste o retângulo arredondado. Esse será o primeiro rótulo do gráfico radial, no qual você preencherá sua proporção.
- Em Cor de preenchimento, selecione e aplique a cor secundária do gráfico radial (a cor do corpo interno da peça maior) ao rótulo e deixe a borda transparente usando Cor da borda.

- Copie (Ctrl/Cmd + C) e cole (Ctrl/Cmd + V) para criar o segundo rótulo.
- Coloque-o no mesmo plano horizontal que o primeiro rótulo, mas um pouco mais longe. Use as guias visuais (linhas vermelhas) do Google Slides para ajudar a posicioná-lo.
- Usando a Cor de preenchimento, aplique outra cor usada no gráfico radial.
Tutorial relacionado: Como organizar e alinhar objetos no Apresentações Google
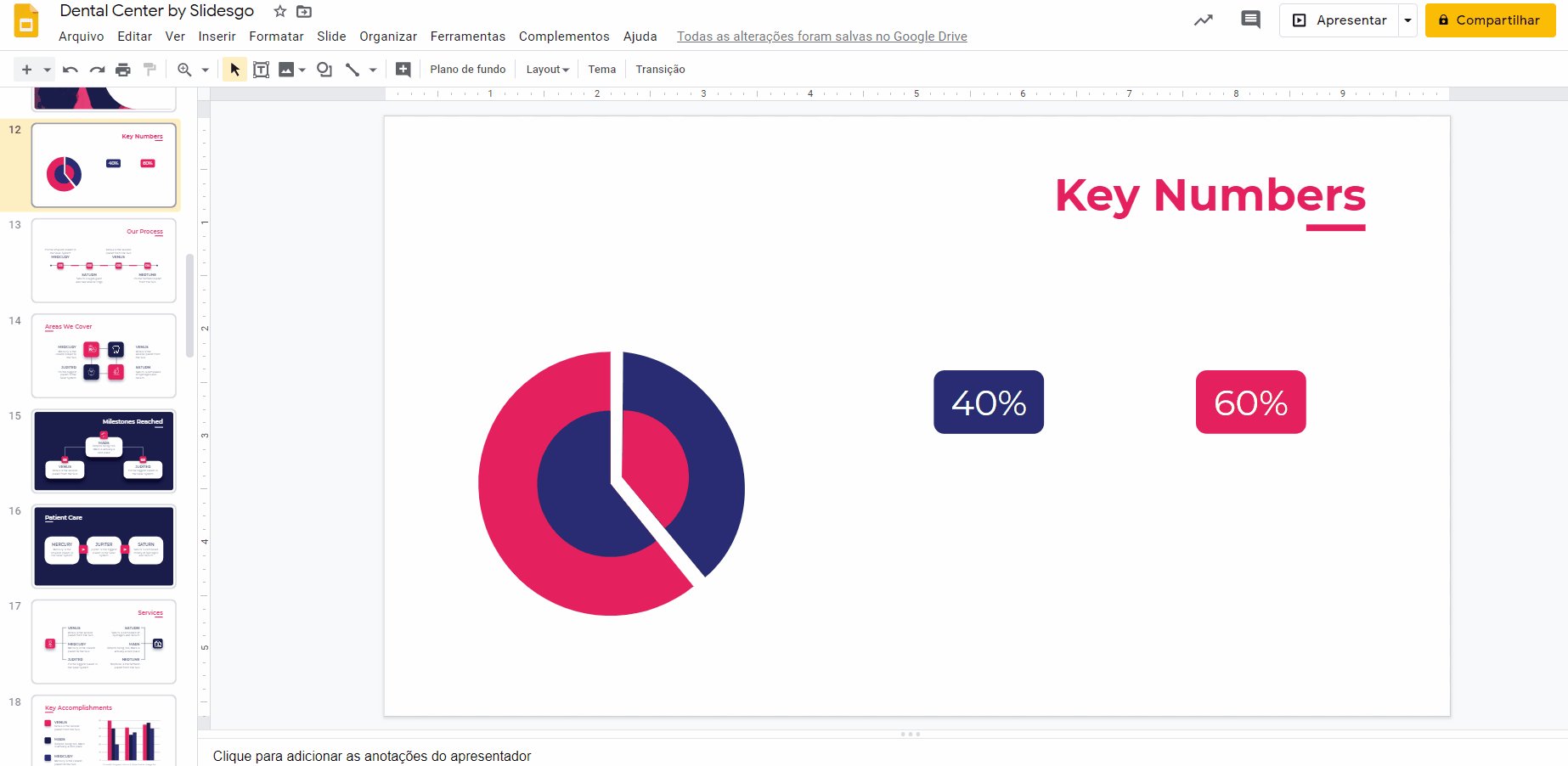
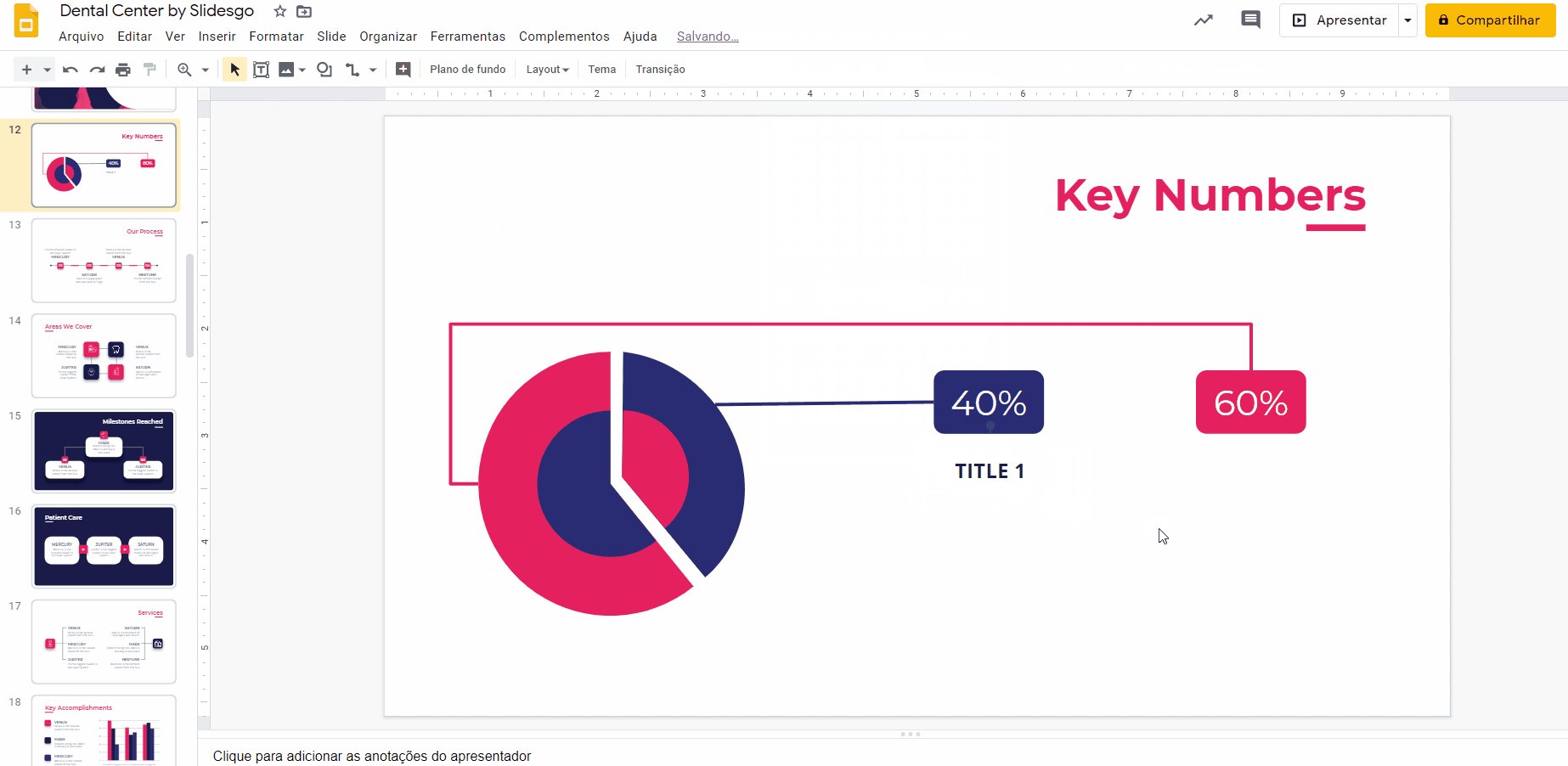
- Clique duas vezes no rótulo para que apareça a caixa de texto. Escreva o valor das peças correspondentes do gráfico radial. Faça isso para ambos rótulos.
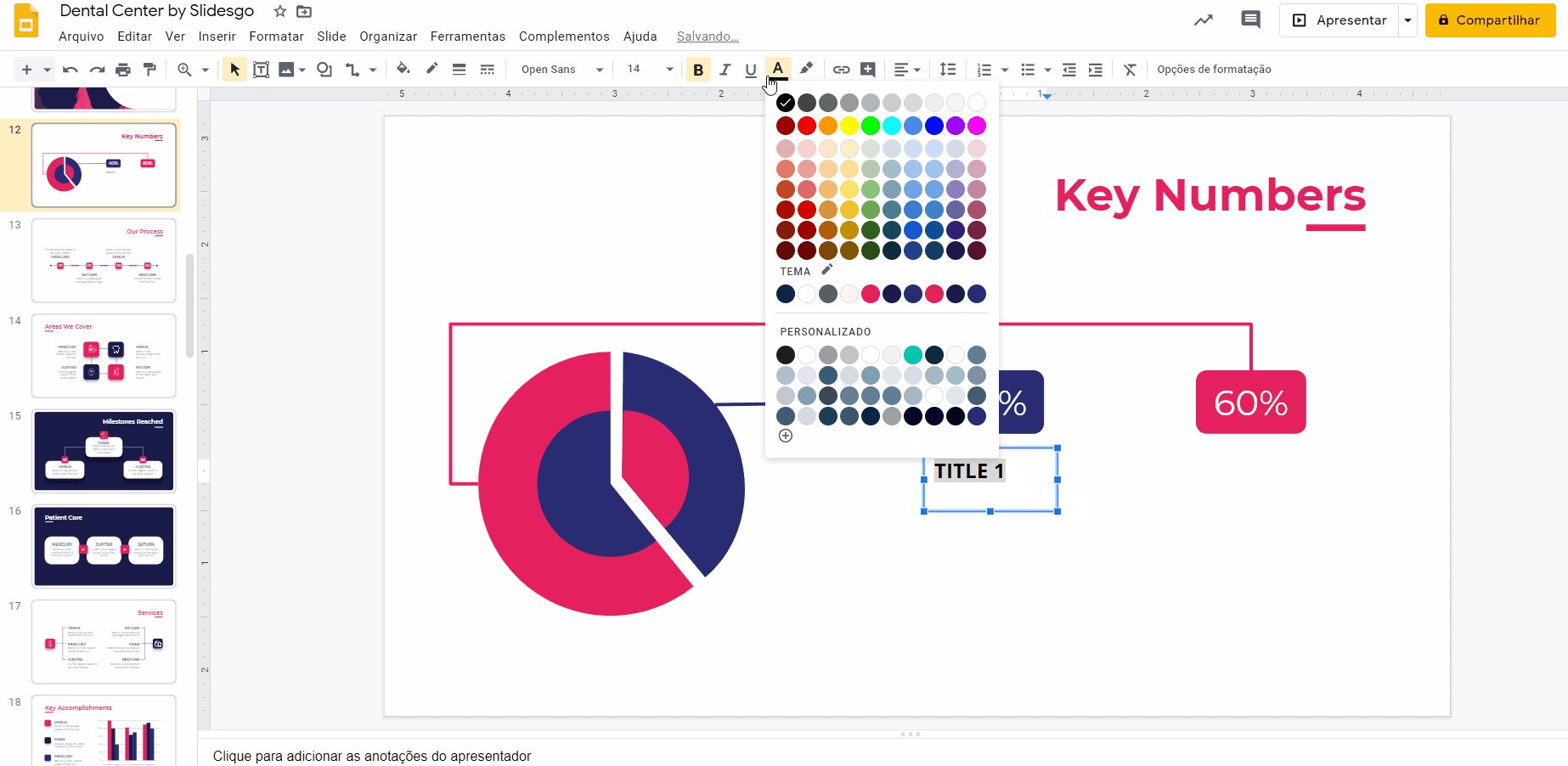
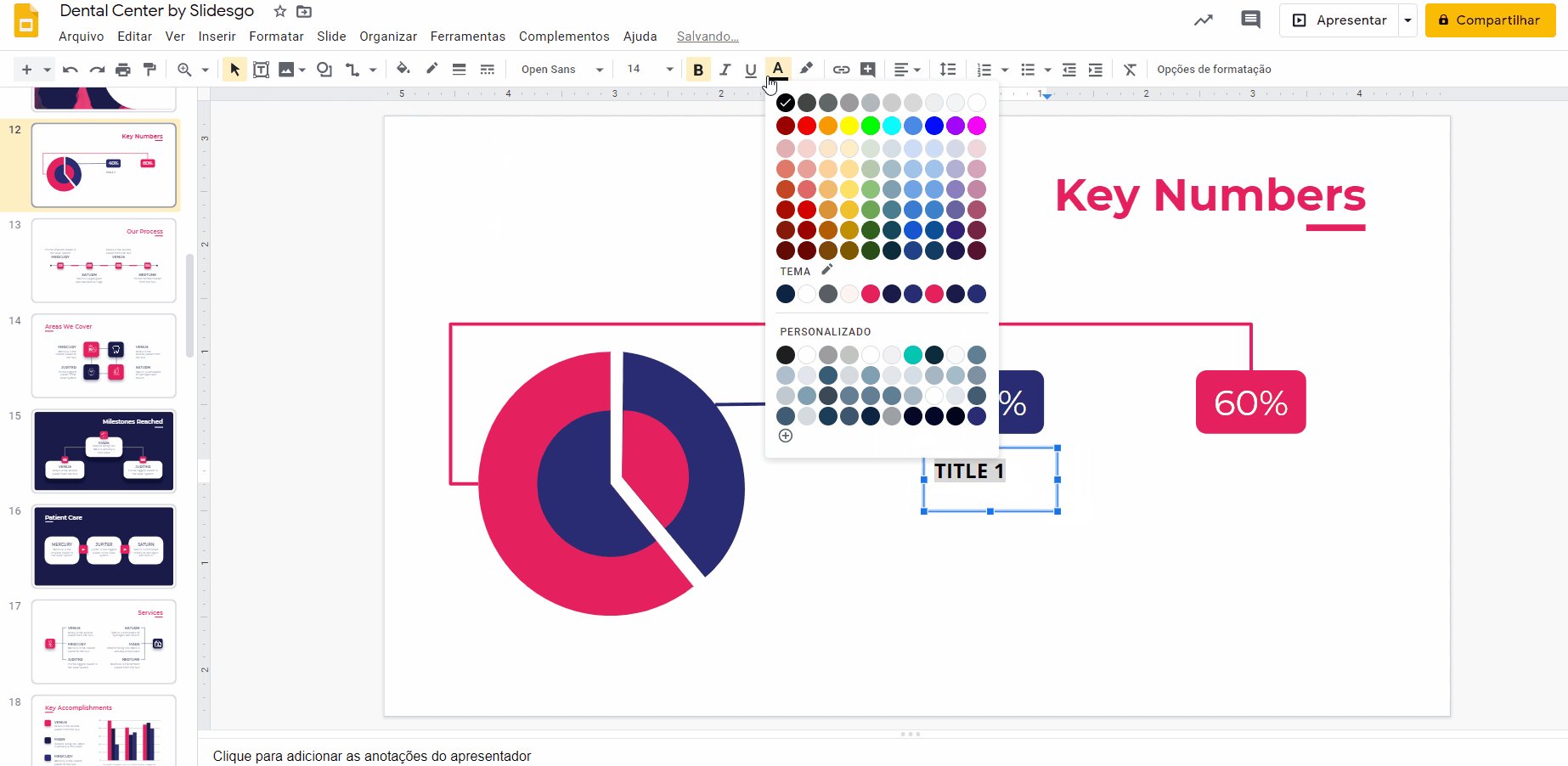
- Selecione o texto e edite-se com as opções de Fonte, Tamanho de fonte, Cor do texto e Alinhar. Recomendamos que mantenha a família tipográfica e as cores usadas no modelo e centralize o texto.

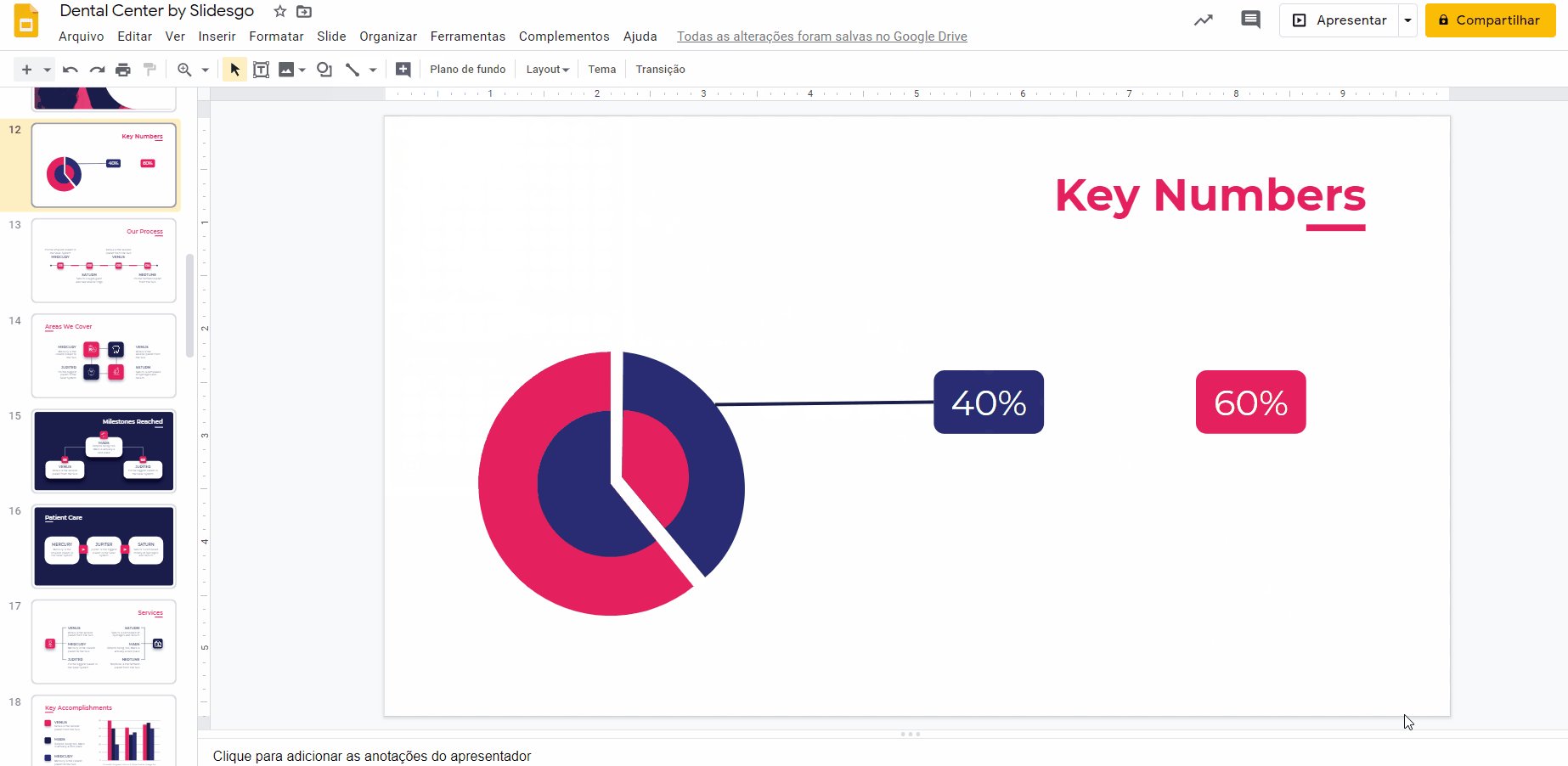
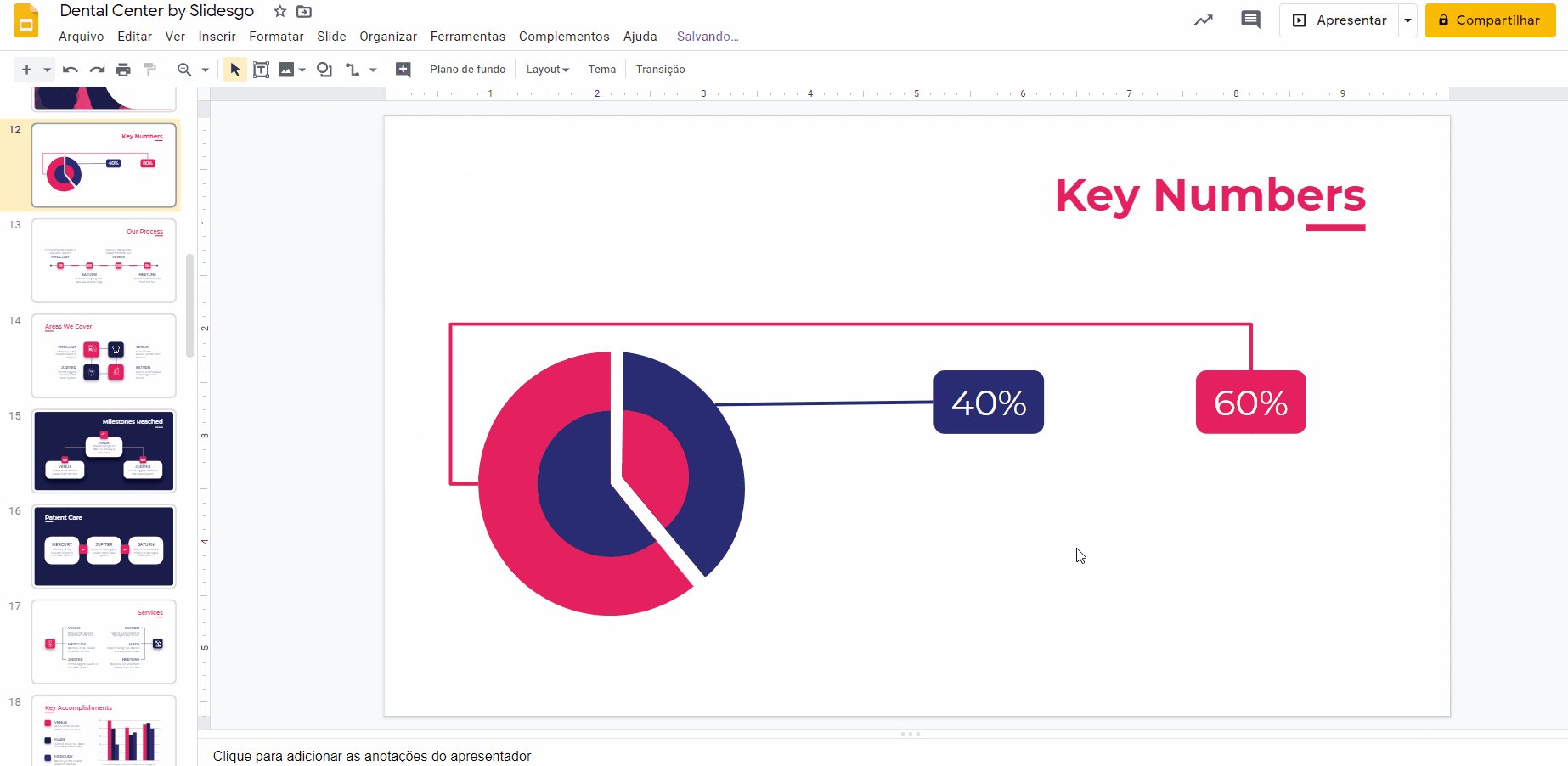
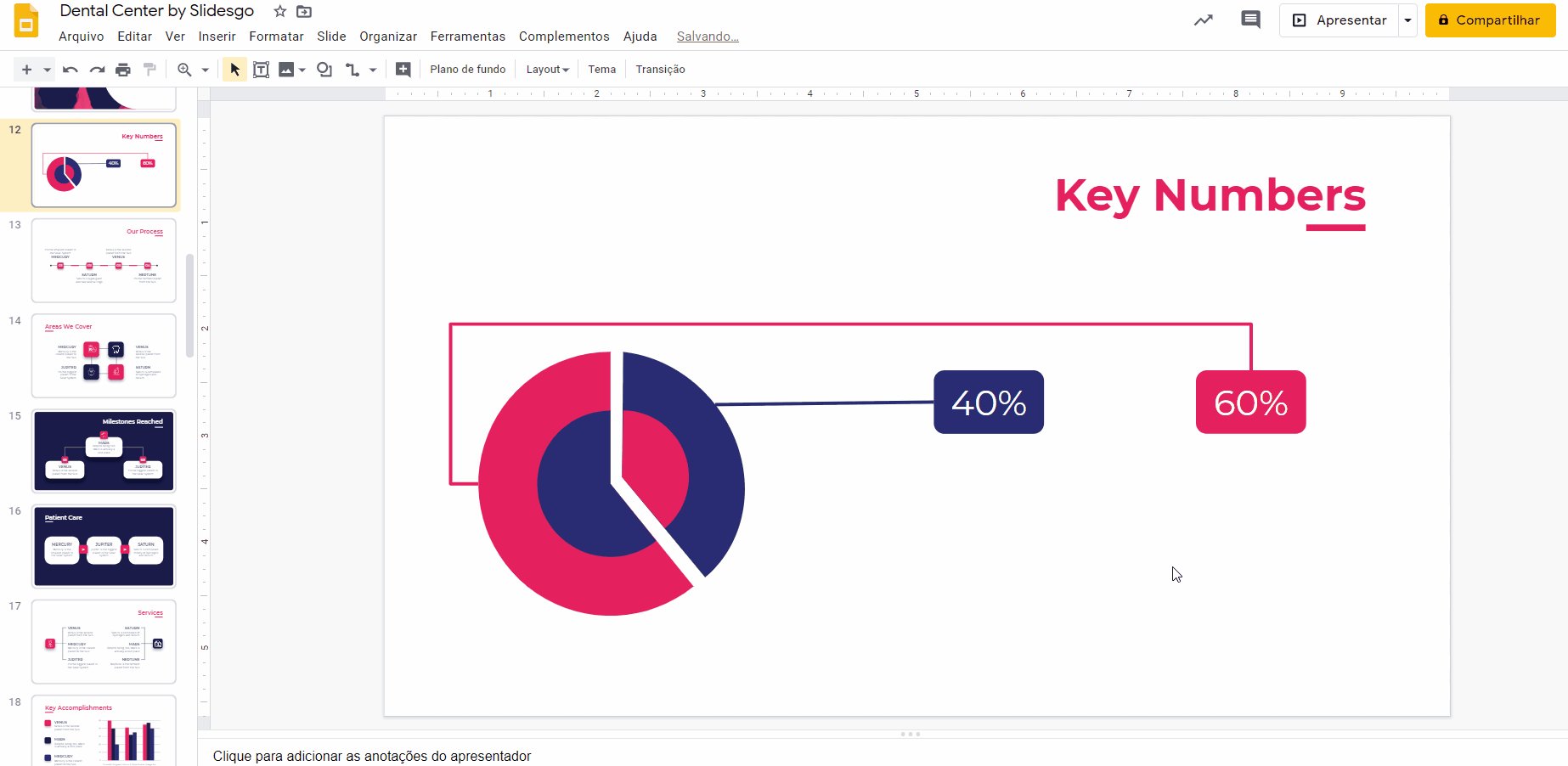
Conectar os rótulos ao gráfico radial
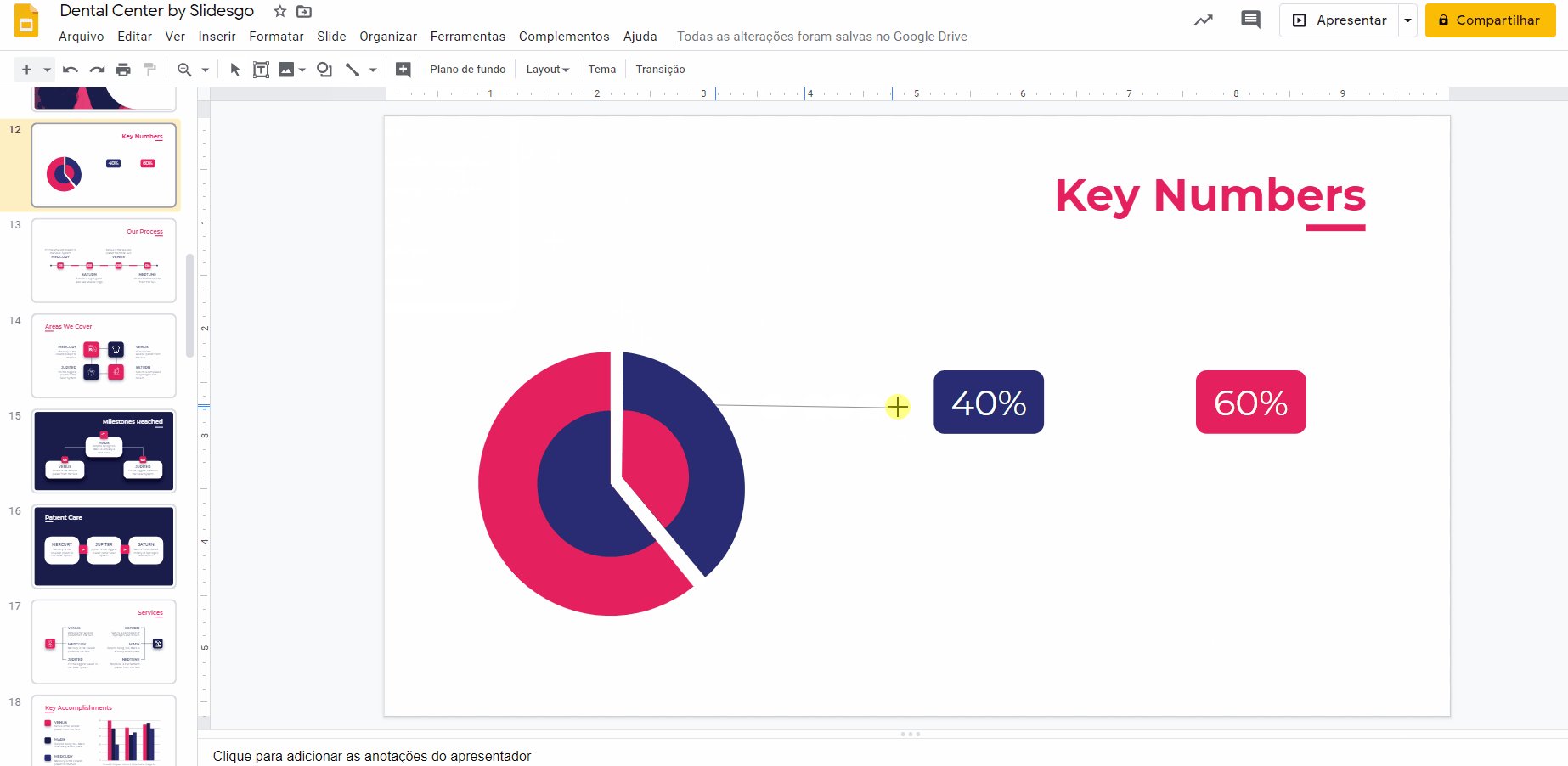
- Clique em Selecionar linha → Linha. Clique e arraste para criar uma linha para conectar o primeiro rótulo com sua peça correspondente do gráfico radial. Segure a tecla Shift para criar uma linha perfeitamente horizontal.
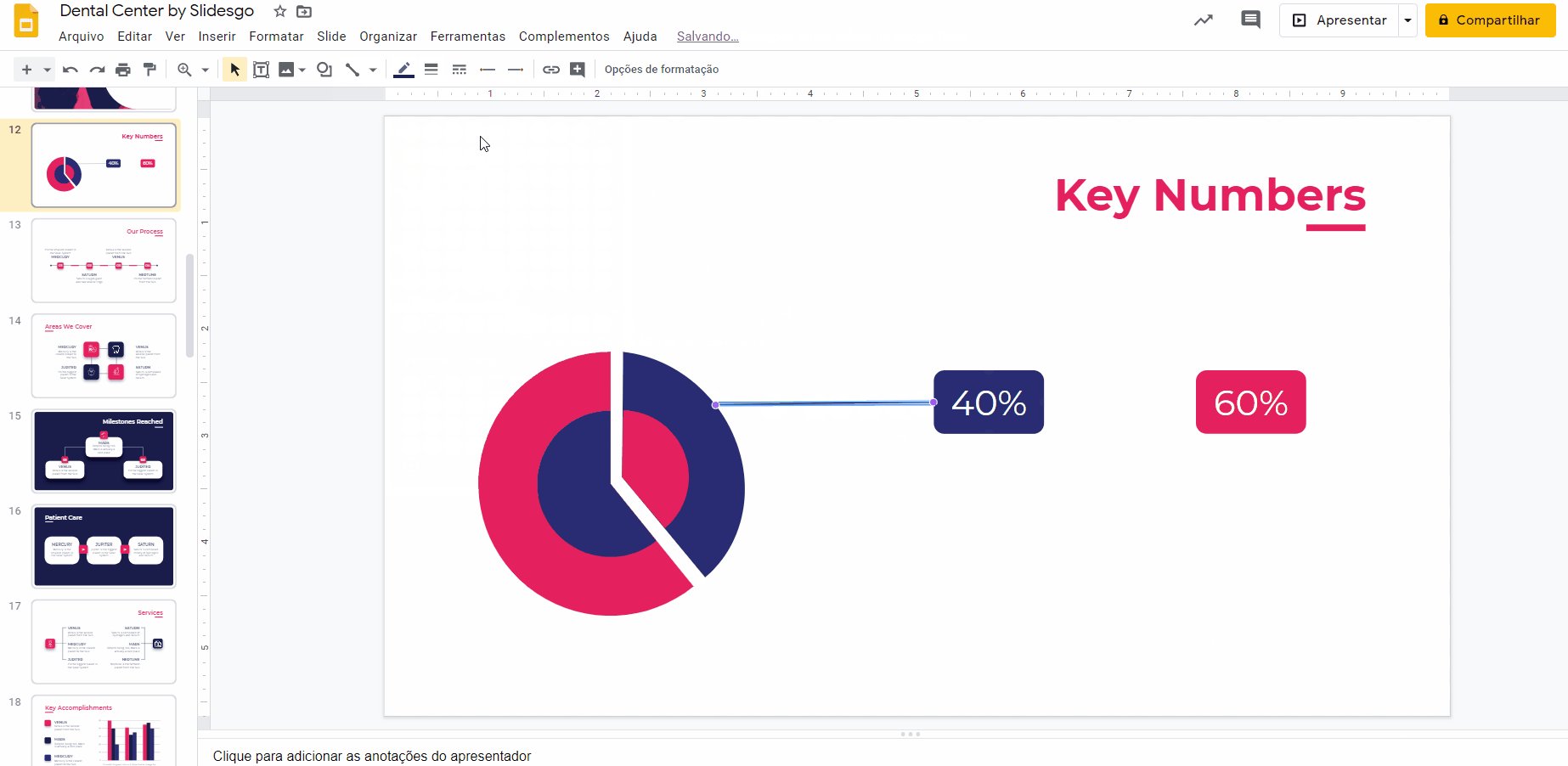
- Personalize a linha usando a Cor da linha e a Espessura da linha (não se esqueça do nosso mantra: mantenha as cores do tema!)

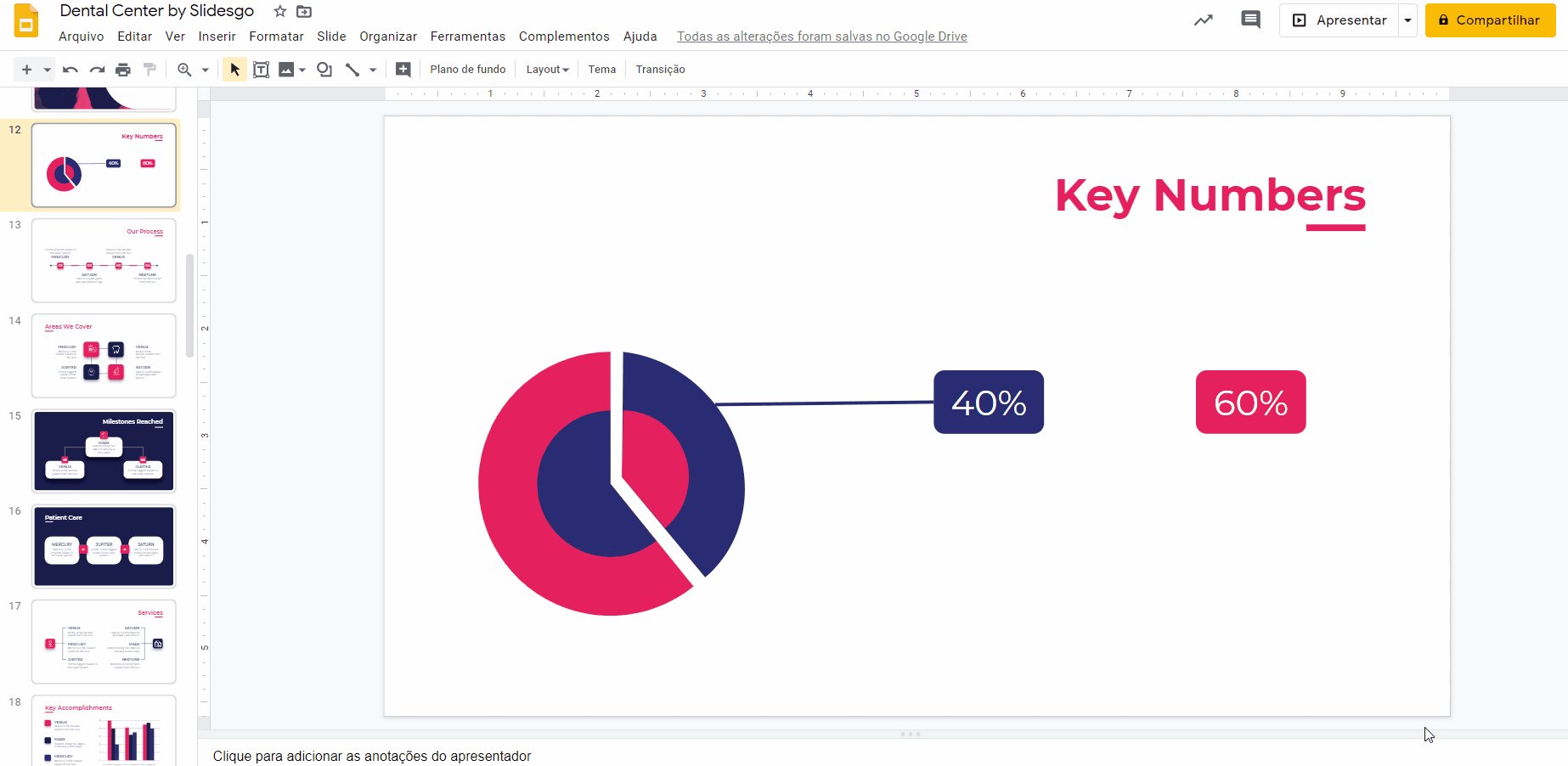
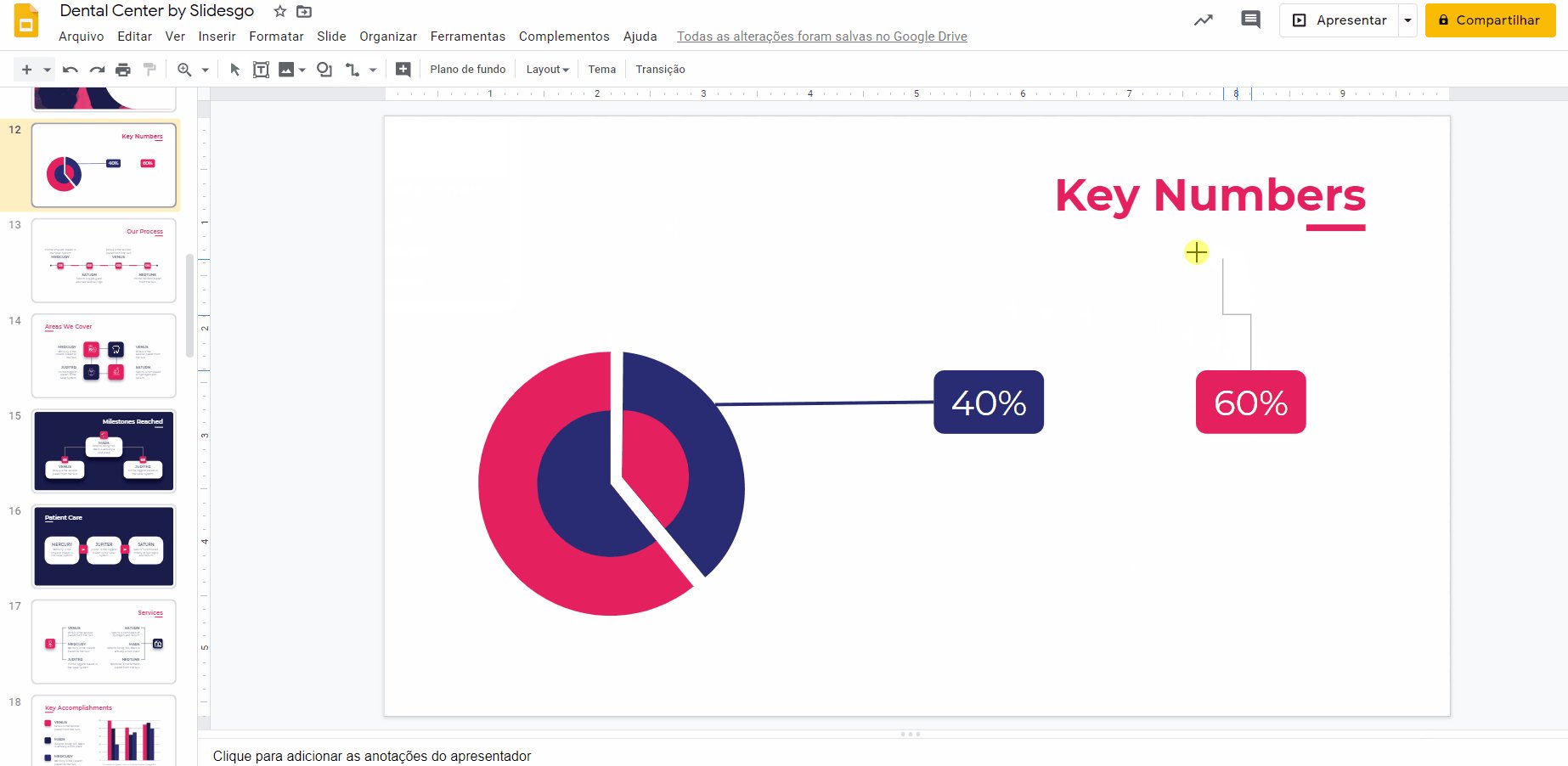
- Agora conectaremos o segundo rótulo com o gráfico radial. Para isso, precisaremos de um tipo de linha diferente. Clique em Selecionar linha → Conector: angular. Isso ajudará a ignorar a primeira linha que criamos para evitar confusão.
- Passe o cursor sobre o segundo rótulo para que apareça uma borda com quatro pontos roxos.
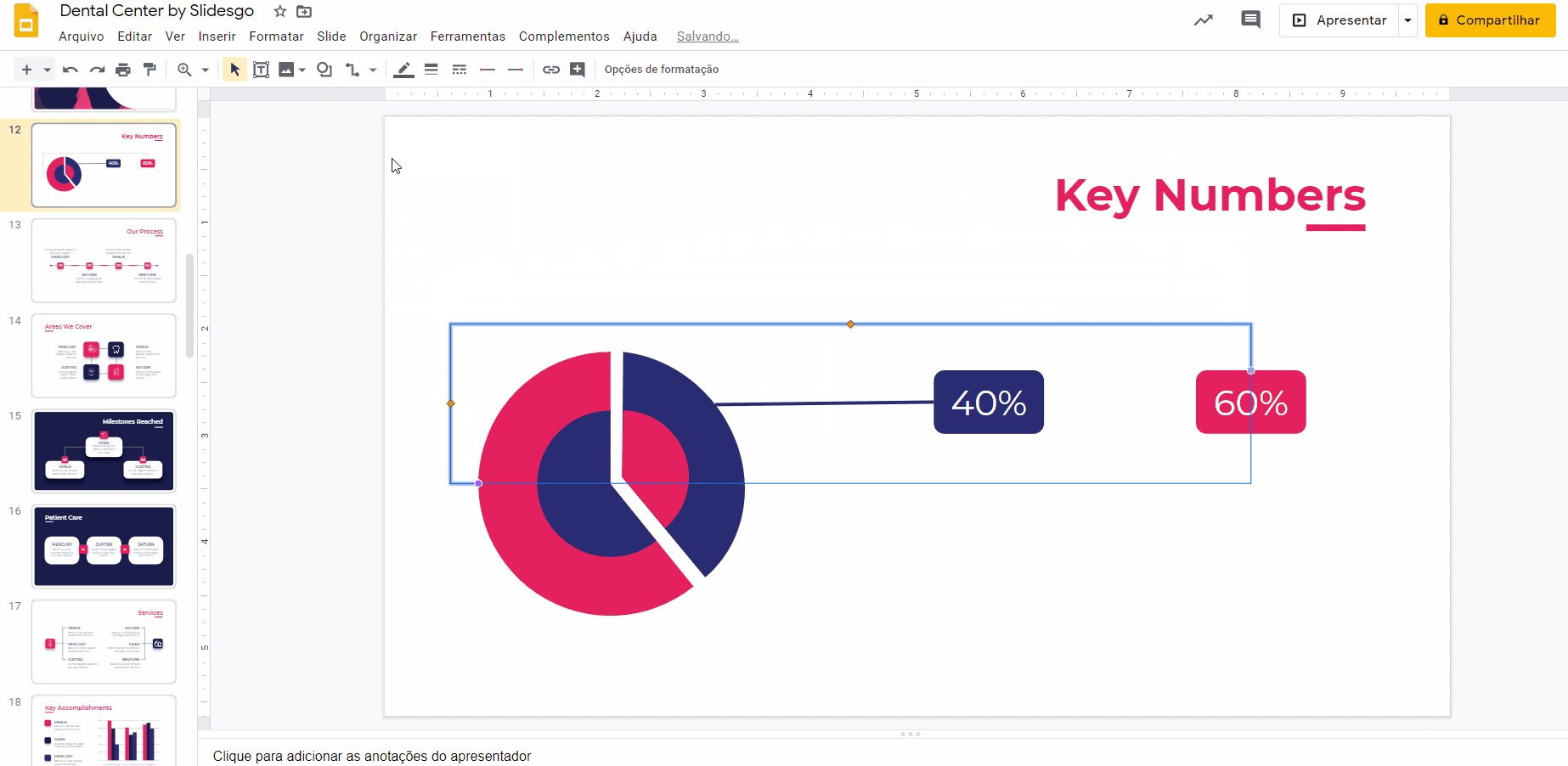
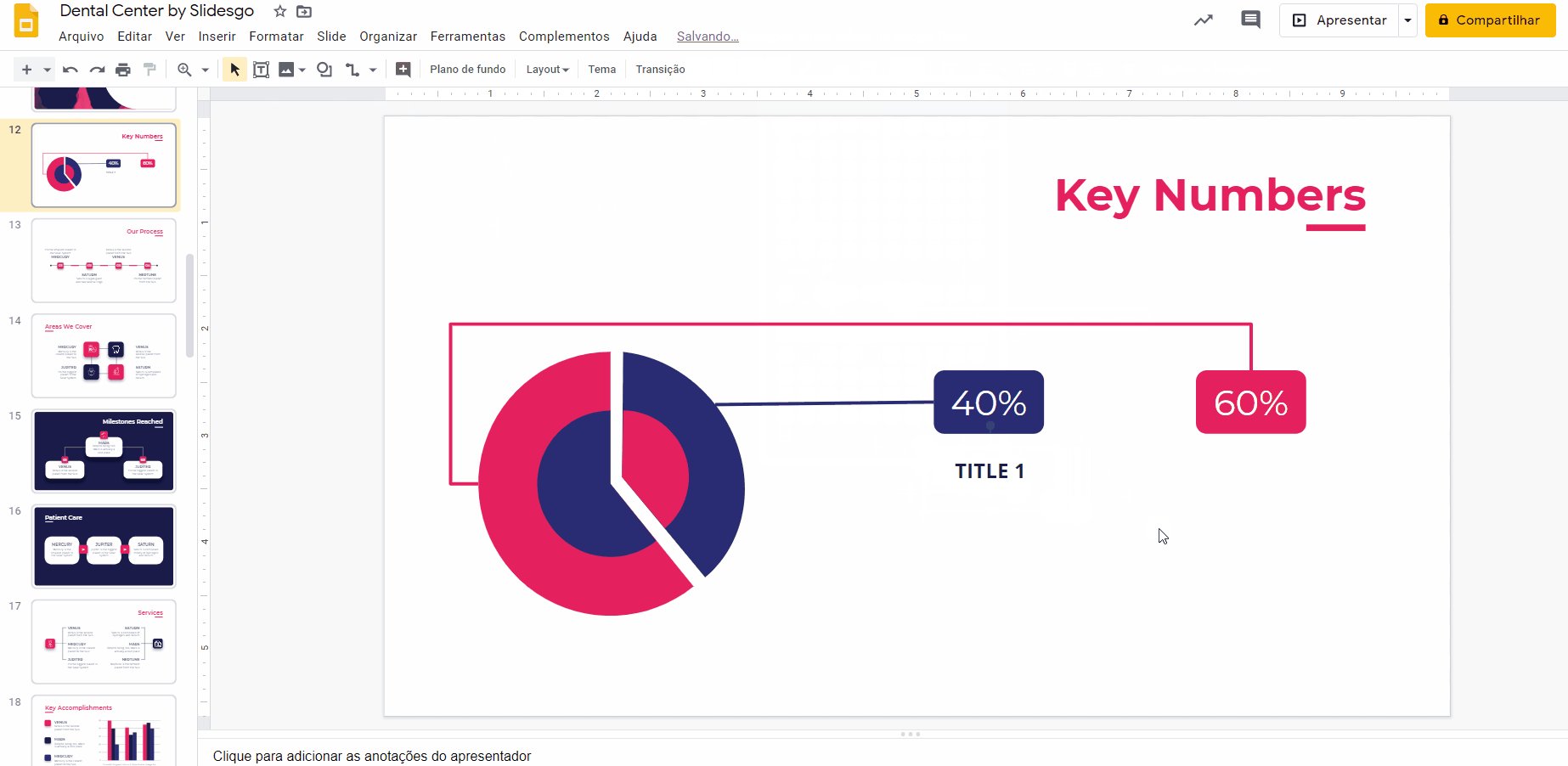
- Clique em qualquer um deles e arraste até alcançar o ponto do gráfico radial ao qual deseja conectar o rótulo. Lembre-se de editar a espessura da linha, para que seja congruente com a mesma linha e aplique a cor do segundo rótulo a ela.

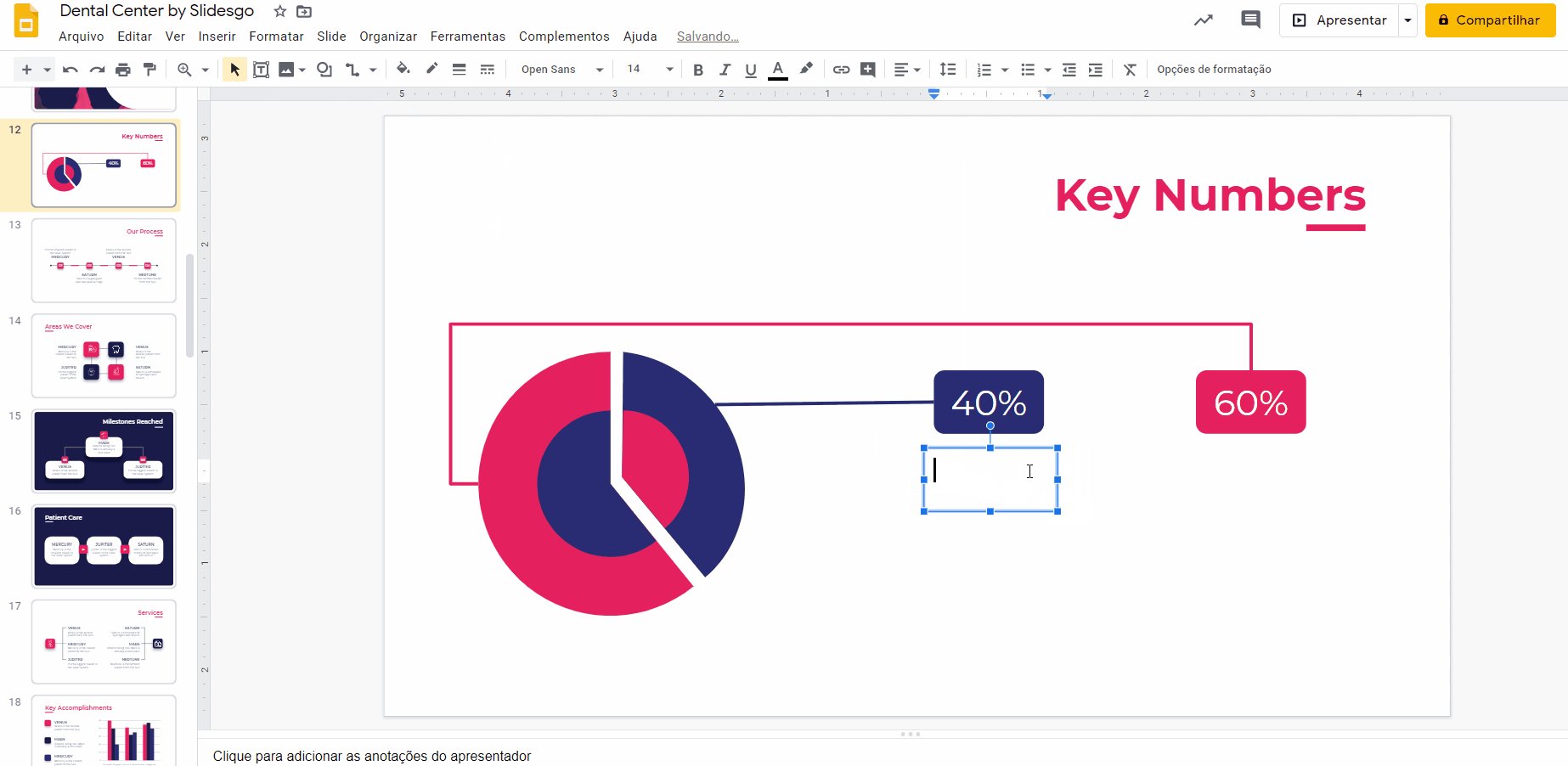
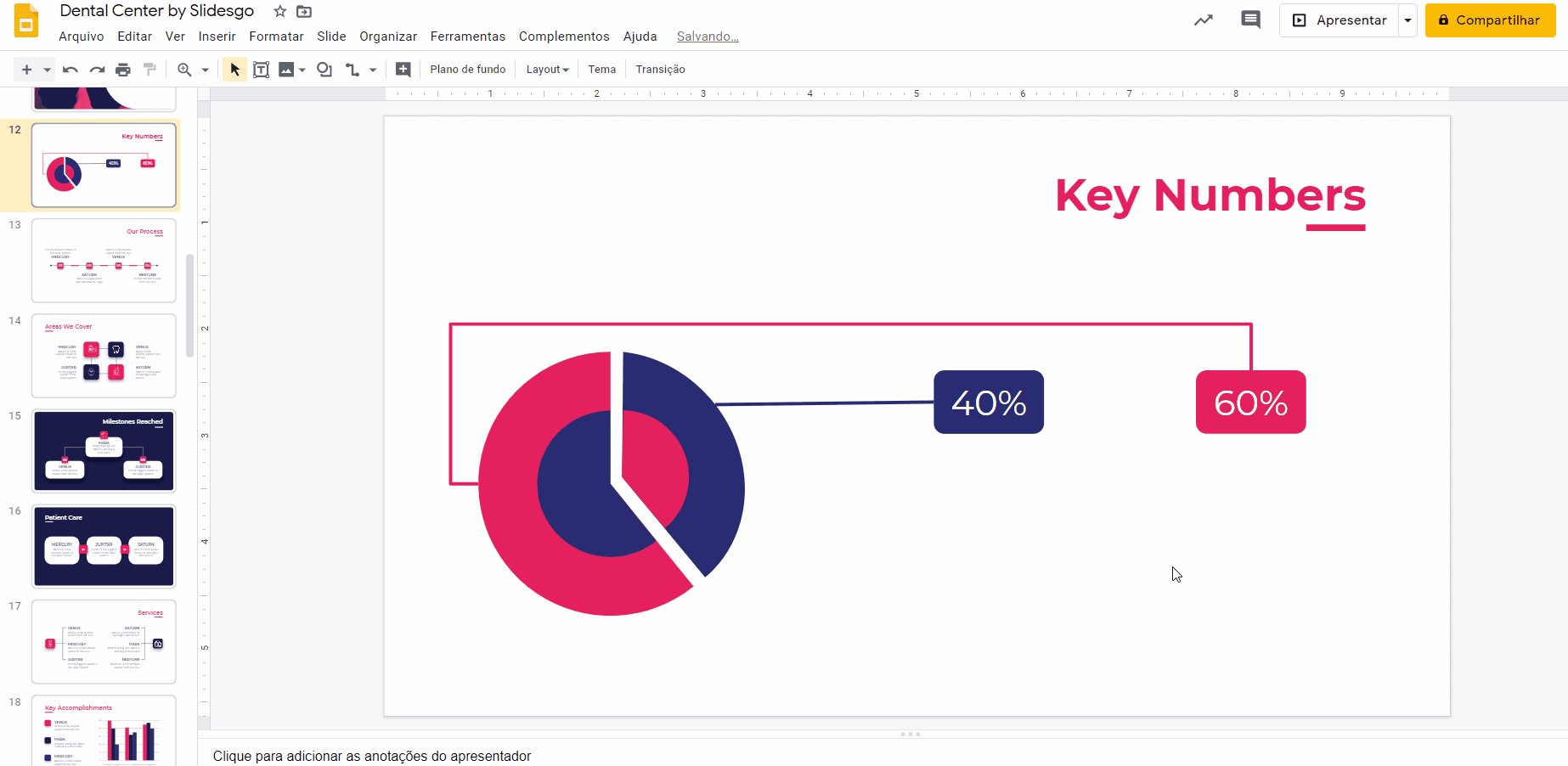
Adicionar títulos e textos descritivos
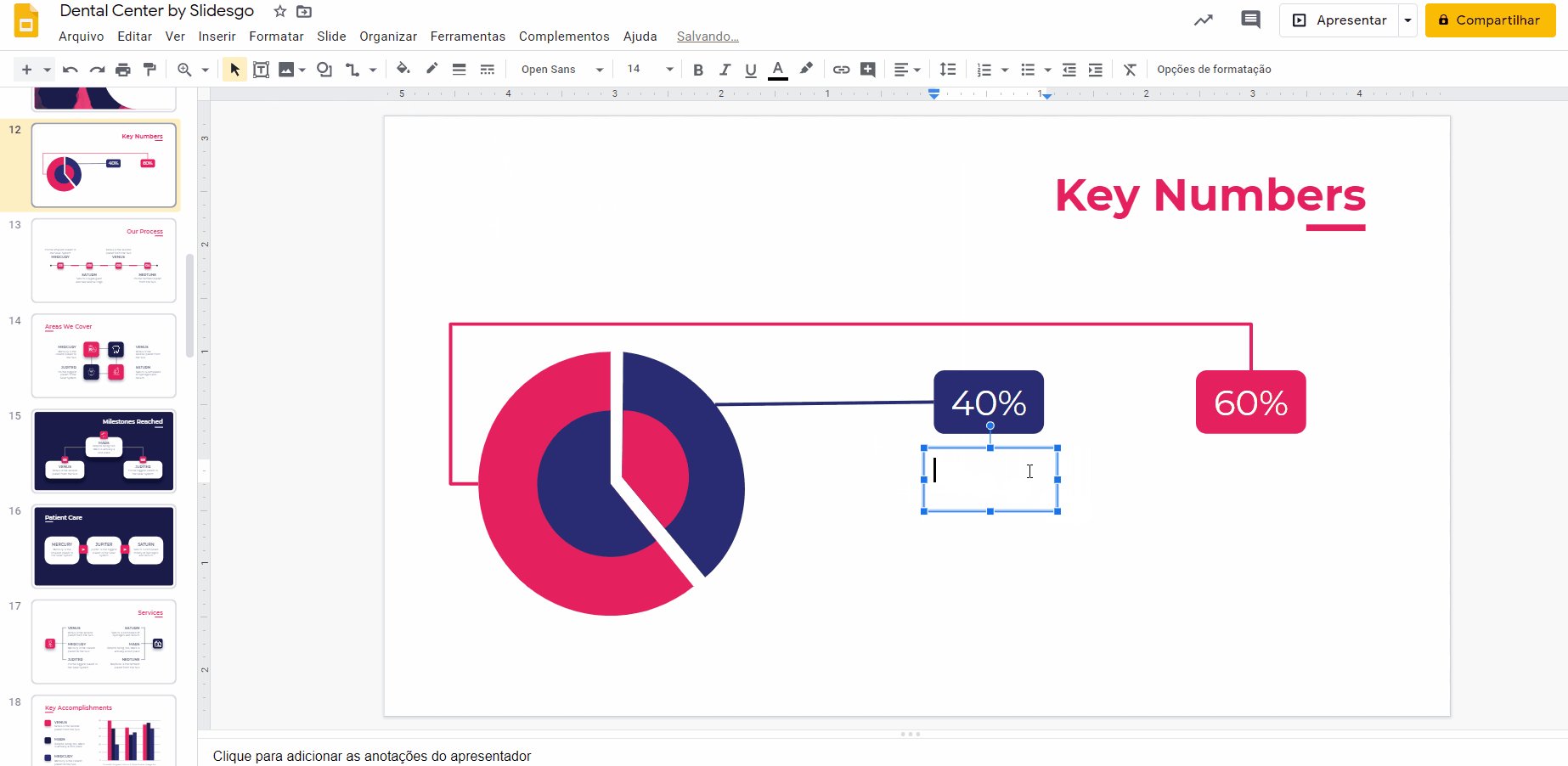
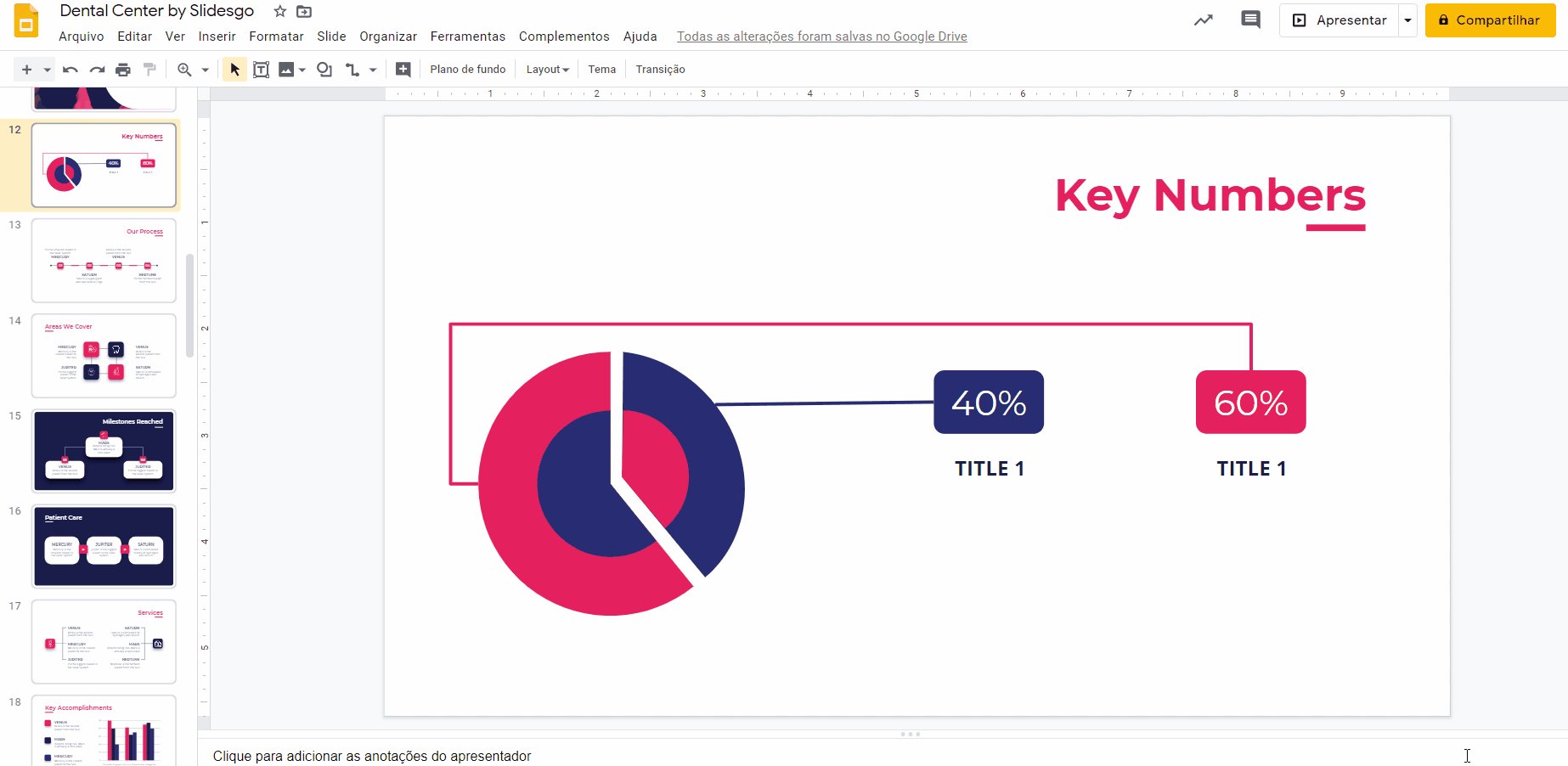
- Clique em Inserir → Caixa de texto. Na caixa de texto, digite os títulos. Como fizemos antes, mantenha as famílias tipográficas e cores do modelo, e não se esqueça de centralizar os elementos com relação aos outros. Nesse caso, o título deve estar centralizado com seu rótulo correspondente.

- Selecione a caixa de texto e duplique-a com Ctrl/Cmd + C e Ctrl/Cmd + V.
- Coloque-a abaixo de segundo rótulo. Use as guias visuais para alinhar a segunda caixa de texto com a primeira e com seu rótulo correspondente.
- Edite o texto como preferir.

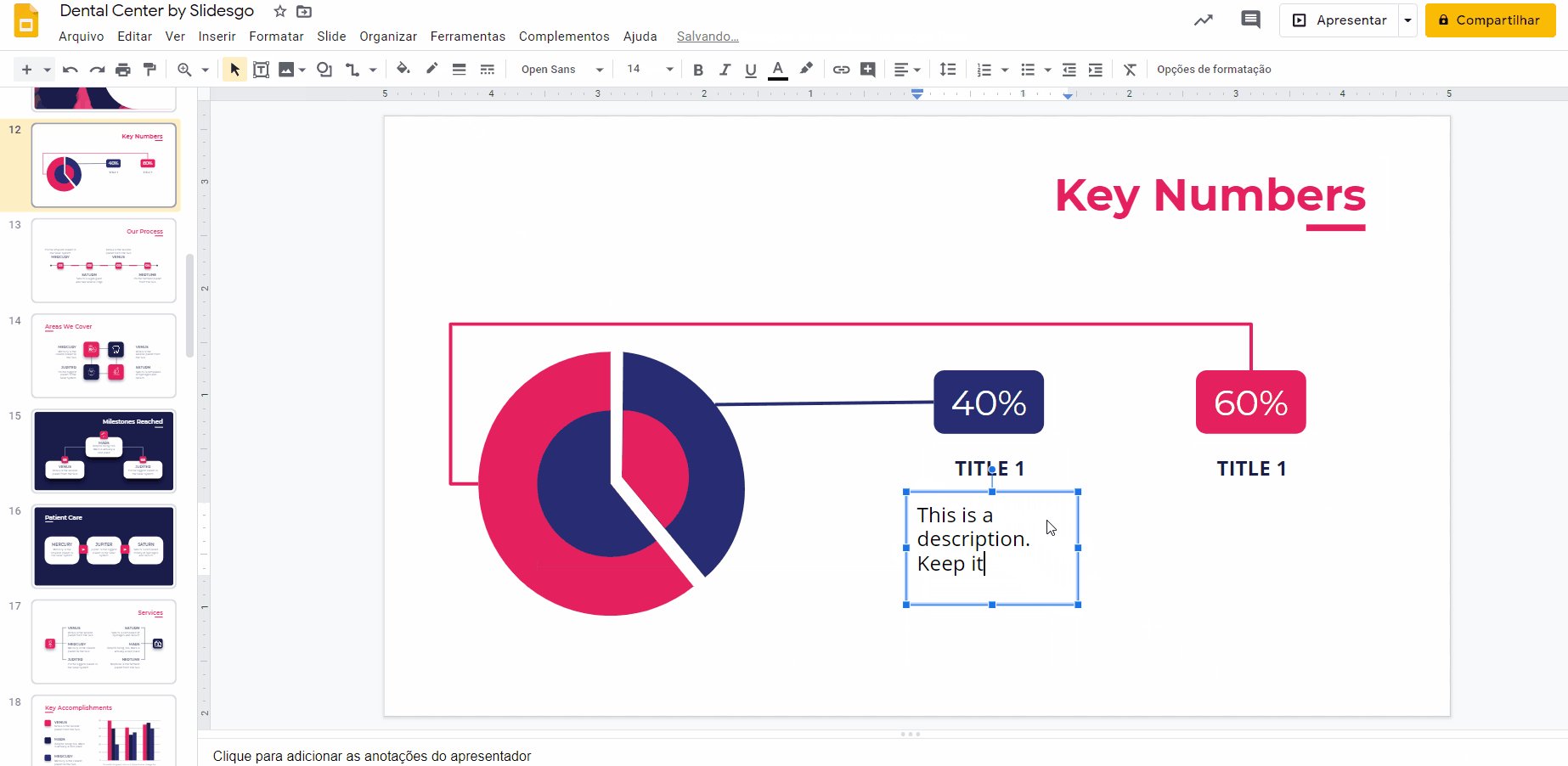
- Selecione Inserir → Caixa de texto novamente. Agora que temos os títulos, vamos colocar as descrições para o contexto!
- Clique e arraste para criar uma caixa de texto debaixo do título e escreva a descrição.
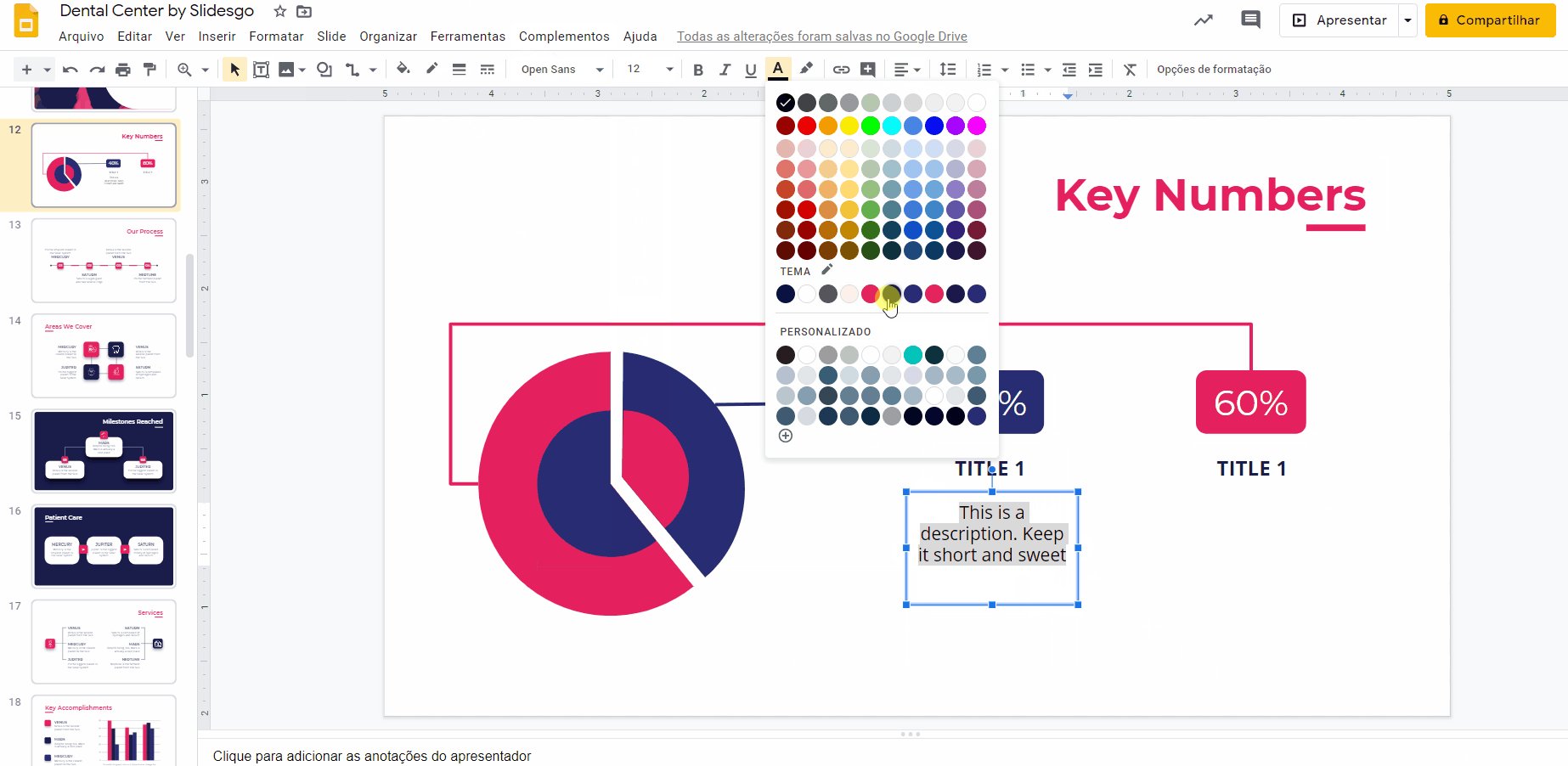
- Personalize-a como quiser. Como fizemos com os títulos e os textos do rótulo, centralize as descrições dentro das caixas de texto e com relação ao título.
Tutorial relacionado: Como formatar o texto no Google Slides.
- Copie (Ctrl/Cmd + C) e cole (Ctrl/Cmd + V) a descrição para duplicá-la.
- Assegure-se de que está alinhada na horizontal com a primeira descrição e na vertical com o título correspondente. Use as guias visuais do Apresentações Google como ajuda.
- Pode se parabenizar! Você acaba de criar um lindo gráfico radial no Google Slides!

A Slidesgo tem uma ampla variedade de modelos maravilhosos que você pode usar e personalizar. Dê uma olhada nos nossos temas gratuitos do Google Slides agora!
Você achou este artigo útil?
Tutoriais relacionados

Ideias criativas para uma noite de PowerPoint
Você quer ser a estrela da sua próxima noite de PowerPoint? Com as ideias certas e uma pitada de criatividade, você pode transformar qualquer tópico em uma experiência empolgante e divertida para todos. Se você estiver preparando uma noite de jogos, um desafio de classe ou uma sessão de formação de equipes, este guia será sua arma secreta. Nele, você encontrará temas interessantes para a sua noite de PowerPoint, modelos prontos para usar, criação de modelos com o Criador de apresentações e dicas para ter sucesso. Você aprenderá a escolher tópicos que impressionam, criar slides que hipnotizam e fazer apresentações inesquecíveis. Tudo...

Guia rápido: Os melhores prompts para criar apresentações poderosas
Você já olhou para um slide em branco e não sabia como transmitir sua mensagem de forma eficaz? Isso já aconteceu com muitas pessoas. No entanto, graças ao Criador de apresentações com IA, você tem uma solução. Ainda assim, cada vez mais pessoas, inclusive professores e profissionais de todos os tipos, estão fazendo a seguinte pergunta: quais são os melhores prompts para criar apresentações?Este guia mostrará a você exatamente como usar os prompts de forma inteligente para obter slides exclusivos com potencial de contar histórias. Dessa forma, você gastará menos tempo projetando e mais tempo se conectando com seu público. Neste...

Como os professores estão realmente usando a IA na sala de aula: opiniões em primeira mão
“Espero que a IA possa garantir que os alunos continuem fazendo o planejamento, a redação e o pensamento crítico necessários. Os alunos não podem perder essas habilidades.” -Docente de Ciências da 6.ª série, FlóridaNota: Entrevistei minha mãe para esta postagem do blog.Minha mãe, uma educadora veterana aposentada há mais de 25 anos que recentemente voltou à sala de aula, disse-me que se sentia sobrecarregada pela IA e não sabia por onde começar. Se minha mãe, com décadas de experiência, sentiu-se perdida na onda da IA, quantos outros educadores estão sentindo o mesmo?No Slidesgo, queremos ajudar os educadores a navegar no atual...

Como converter PDF em PPT on-line gratuitamente
Você já tentou fazer uma apresentação a partir de um PDF? Não é exatamente divertido: copiar, colar, reformatar... além disso, leva uma eternidade. Então, por que esse trabalho? Em vez disso, converta seu PDF em PPT em segundos com nossa nova ferramenta: o conversor de PDF para PPT com IA.Quer você esteja lançando uma ideia, elaborando o plano de aula de amanhã ou apresentando um relatório, essa ferramenta ajuda você a se concentrar no que importa: seu conteúdo. Além disso, com tudo no PowerPoint, você pode ajustar layouts, adicionar animações e fazer com que sua apresentação se destaque. Quer saber como converter...
